
En este tutorial de diseño gráfico de nivel intermedio, usted aprenderá cómo superponer realista un hermoso objeto tridimensional texto en una escena de la sala de estar con la ayuda de Illustrator y Photoshop.
Resultado final
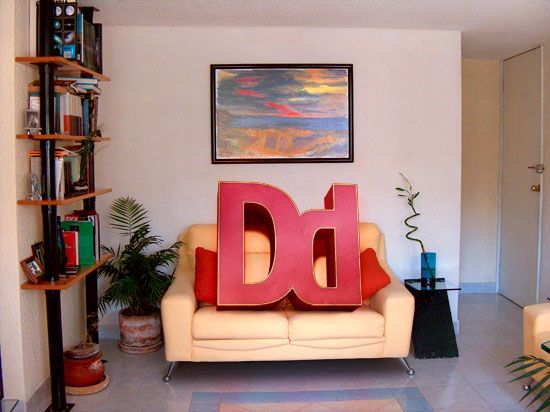
A continuación, verá la vista previa de la escena de la manipulación de fotos que vamos a crear juntos - se puede hacer clic en él para ver la versión a gran escala .
Vamos a rodar esta cosa, ¿de acuerdo?
Apertura de la fotografía en Illustrator
1 Vamos a utilizar una foto de archivo libre de una sala de estar llamado Home Interiors 1 por Jeinny Solís . Descarga esta imagen.

2 Abra la Home Interiors una foto en Illustrator, seleccione Archivo> Abrir ... (Ctrl + O).
Colocar el texto en el lienzo
3 Utilice la herramienta Texto (T) para añadir el texto "DD" en el lienzo.
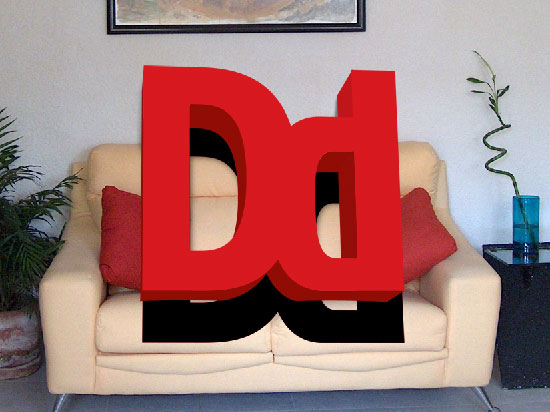
4 Cambiar el tamaño del texto mediante la activación de la herramienta de selección (V), manteniendo pulsada la tecla Mayús para mantener el texto proporcional, a continuación, arrastre la transformación de los controles de forma apropiada para que el tamaño es aproximadamente el mismo tamaño que la siguiente figura.
5 Cambie el relleno del texto con la herramienta Relleno (X): el color utilizado en este tutorial es de color rojo (# CC3333), pero puede usar cualquier color (aunque tenga en cuenta que es más fácil trabajar con una evaluación intermedia, tonos de color).

Dar al texto un aspecto 3D con el efecto Extrusión y biselado
6 Vamos a dar al texto un aspecto de 3 dimensiones - elija Efecto> 3D> Extrusión y biselado para abrir la extrusión y biselado 3D cuadro de diálogo Opciones. Asegúrese de que la opción de vista previa está activada de modo que usted puede ver una vista previa en vivo de los cambios que estamos a punto de hacer.

7 Cambie la configuración de la posición en la extrusión y biselado 3D cuadro de diálogo Opciones, esto va a cambiar el ángulo del texto. Utilice los 13 valores, -7 y -1que corresponde al eje X, eje Y, y los ángulos del eje Z.
8 A continuación, vamos a cambiar la "profundidad de extrusión", que controla la profundidad de la extrusión de objetos. Tenga en cuenta que si el valor es demasiado pequeño, la extrusión será difícil de ver, pero si el valor es demasiado grande, perderá el porcentaje del objeto. El valor que se utiliza en este tutorial es de 231 pt.
9 Por último, vamos a cambiar el ángulo de perspectiva del objeto. Esto es un tanto complicado, ya que todo varía dependiendo de la longitud de su texto. Si estaba utilizando el texto que es más amplio que lo que estamos usando ahora ("DD"), tendrá que reducir hasta que o bien se iniciará a la curva demasiado. Este tutorial usa 23como valor de la perspectiva.
Expansión y desagrupar el objeto de texto en 3D
10 Ahora que hemos creado nuestro objeto de texto en 3D, es el momento para romper cada sección, para que podamos ponerla en Photoshop (Esto hará que sea más fácil trabajar con más de allí). Para empezar, haga clic en el objeto de texto en 3D y elija Objeto> Expandir apariencia para crear líneas y los puntos a su alrededor y lo dividen en secciones.

11 Desagrupar el objeto de texto 3D para que podamos ponerla en Photoshop pieza por pieza, hacer esto eligiendo Objeto> Desagrupar (Ctrl + Shift + G). Puede que tenga que utilizar la opción Desagrupar un par de veces para desagrupar completamente del objeto.
La combinación de partes similares del objeto 3D utilizando Pathfinder
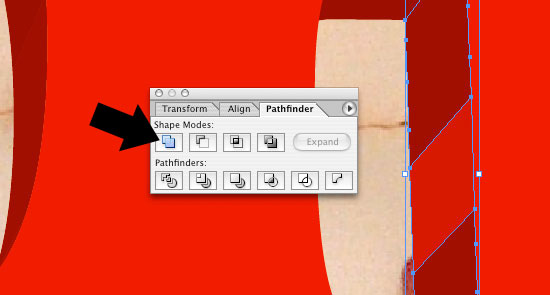
12 En primer lugar, asegúrese de que la ventana del Pathfinder es visible: seleccione Ventana> Pathfinder (o pulse Mayús + Ctrl + F9 para cambiar la ventana).
13 Antes de comenzar a traer las piezas en Photoshop, hay que asegurarse de que cada parte de nuestro logo es un objeto. Por ejemplo, el interior derecho de la "d" minúscula se divide en varias partes, para combinar piezas similares en un objeto, mantenga pulsada la tecla Mayús y hacer clic en cada parte.
14 Con las piezas similares en todo seleccionado, haga clic en "añadir a la forma del área de" opción en la ventana de Pathfinder para combinarlos en un solo objeto.Hacer esto para cualquier otra parte del objeto 3D que son similares entre sí.

La transferencia del objeto de texto 3D en Photoshop
15 Ahora, podemos empezar a recomponer nuestro objeto de texto en 3D, junto con Photoshop. En primer lugar, crear un nuevo documento de Photoshop que es 3000px por 3000px de dimensión (que es más fácil de bajar el tamaño de la imagen o lienzo en lugar de aumentar la escala - lo que vamos a trabajar con un amplio margen).
16 Utilice la herramienta Selección (V) y arrastrando el objeto de texto en 3D en Illustrator para seleccionar todas las piezas.
17 Con todas las piezas del objeto de texto en 3D seleccionado, elija Edición> Copiar (Ctrl + C) para colocarlo en el portapapeles.
18 Jefe de más a Photoshop y elija Edición> Pegar (Ctrl + V) para pegar el objeto de texto 3D en tu lienzo de Photoshop. Esto tipo de servir de guía, mientras que copiar y pegar cada una de las piezas del objeto de texto 3D de Illustrator a Photoshop.
Ajuste de tonalidad de la capa de guía
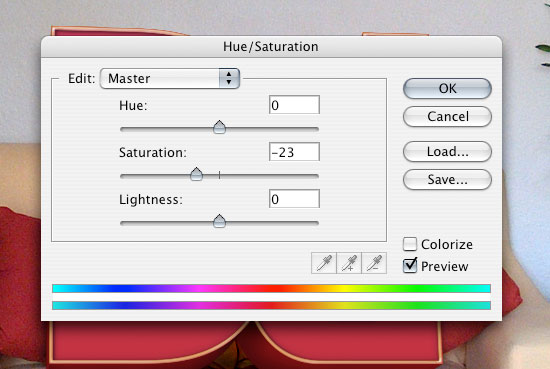
19 Vamos a cambiar el color del objeto de texto 3D en Photoshop para que podemos ver fácilmente la diferencia entre las piezas que vamos a traer de Illustrator. Para cambiar el tono, seleccione Imagen> Ajustes> Tono / Saturación ... (Ctrl + U) para abrir el cuadro de diálogo Tono / Saturación. El color que usted elija para el ajuste de tono no importa porque sólo estamos haciendo esto para ayudar a ver las partes más fácil, pero en caso de que usted es curioso, estoy usando un color magenta (# 901.252).

Traer las piezas de Illustrator en Photoshop
20 Para mantener las cosas organizadas, crear un nuevo grupo en el panel Capas, haga clic en el icono de la ve como una carpeta.
21 En el nuevo grupo que ha creado, comenzará a copiar (Ctrl + C) cada sección de Illustrator y pegar (Ctrl + V) en el documento de Photoshop hasta que se han armado todo de nuevo juntos. Puede ayudar a bajar la opacidad al 50% en las capas de las piezas "para que la guía que hemos creado en el Paso 18 muestra a través de, lo que hace que sea más fácil alinear las piezas.

La creación de la composición en Photoshop
22 Vamos a abrir la fotografía ( un Home Interiors ) en Photoshop al pegar la imagen en su propia capa de Illustrator (o si lo prefiere, puede utilizar el archivo de Photoshop> Colocar ... opción), la fotografía debe ser la capa más baja en el documento de Photoshop.
23 En el panel Capas, primero asegurarse de que estás en el nuevo grupo que contiene las secciones del objeto de texto en 3D copiar y pegar de Illustrator a Photoshop, utilice la herramienta Mover (V) para mover todo el grupo en el sofá , para los movimientos más finos y más precisos, utilice las teclas de flecha.

Adición de una sombra en el objeto de texto en 3D
24 Ahora vamos a empezar a añadir una sombra en la parte de atrás del sofá y la pared viene de las letras. Queremos saber dónde está el sol y de qué manera las sombras son de calidad. En esta foto, la fuente de luz proviene de detrás del espectador, por lo que la mayoría de las sombras van a estar directamente detrás del objeto de texto en 3D. Para hacer la sombra, vamos a empezar por duplicar la capa (Ctrl + J) con el texto objeto 3D.
25 A continuación, crear una selección alrededor de la capa de texto en 3D duplicar la cara por objeto Ctrl + clic sobre la miniatura de la capa en el panel de capas.
26 Con la selección creada, utilice Edición> Rellenar ... (Shift + F5) para completar la selección. Use un color de relleno de color negro (# 000000).
27 Mover la capa duplicada por el panel Capas, por debajo de nuestro objeto de texto en 3D. Esta capa duplicada servirá como capa de sombra.

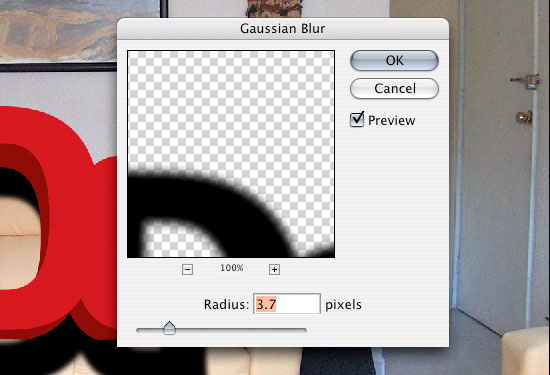
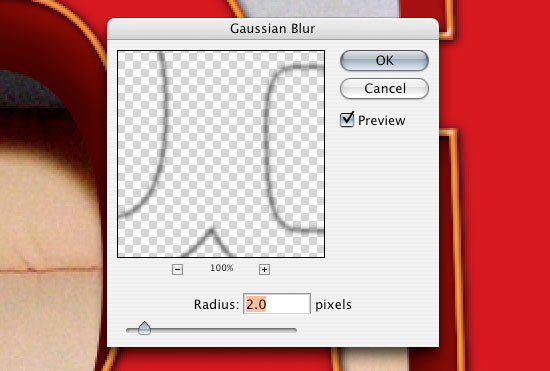
28 Para tener una visión realista de sombra, vamos a borrar la capa de sombra que hemos creado en la sección anterior. Para ello, vaya a Filtro> Blur> Gaussian Blur y el uso de la configuración en la siguiente figura.

29 Baja la opacidad de la capa de sombra al 25% y cambiar el modo de la capa de mezcla para quemar lineal. Ahora, queremos duplicar esta capa haciendo clic derecho sobre la capa en el panel Capas y elija Duplicar capa ... (Ctrl + J).
30 Cambiar el modo de fusión de la capa duplicada a la superposición, lo que nos dará una sombra que no se ven planos y poco realista.
31 Para que nuestro trabajo organizado, crear un nuevo grupo (con el icono de carpeta en el panel Capas) llamado "Sombra Logo" y se mueven las dos capas de sombra que acabamos de crear dentro de esa carpeta.
Enmascarar las áreas que no deben tener la sombra
32 Añadir una máscara de capa haciendo clic en el segundo icono de la izquierda en el panel de capas dentro de la "Sombra Logo" del grupo.
33 Ajuste el color de primer plano a negro (# 000000) y el uso de la herramienta Pincel (B) con una punta de pincel redondo duro para pintar las áreas de la máscara de capa que no necesita de la sombra. Por ejemplo, la sombra inferior que se cierne sobre la parte inferior del objeto de texto en 3D pueden ser enmascarados. Para los ajustes de pincel de punta, se puede establecer el diámetro del Master de 60px, la dureza de un 50% y opacidad al 100%.

Usted debe terminar con algo como la siguiente figura.

La creación de más sombras
34 Ahora, vamos a duplicar cada uno de los bordes del objeto de texto 3D por lo que puede crear sombras un poco más. Para ello, active la herramienta Mover (V), haga clic en uno de sus bordes de la tela, y duplicar la selección en otra capa pulsando Ctrl + J.
35 Crear un nuevo grupo llamado "Sombras" y comenzar a arrastrar todas las capas duplicadas de sus bordes en ese país.
Ajuste del color de las capas de las Sombras
36 Vamos a utilizar la opción de curvas para ajustar el color de las capas de las sombras, para ello, abrir el cuadro de diálogo Curvas eligiendo Ajustes> Curvas ... (Ctrl + M). Arrastre uno de los controles deslizantes hacia la izquierda o derecha hasta que oscurece lados nuestro objeto de texto 3D. Repita este paso en todos los bordes del objeto de texto en 3D con excepción de la parte superior de la letra "d" para que la dinámica de la iluminación realista.
Agregando los estilos de capa a la parte delantera
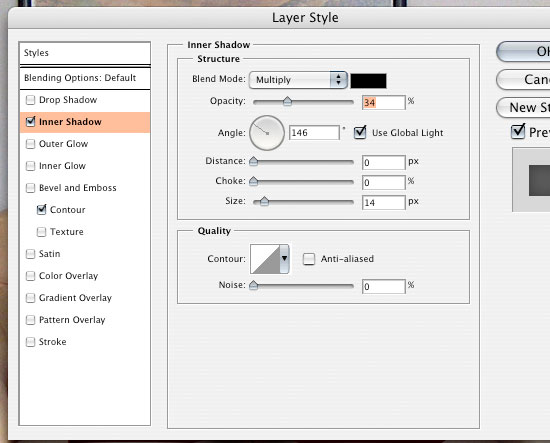
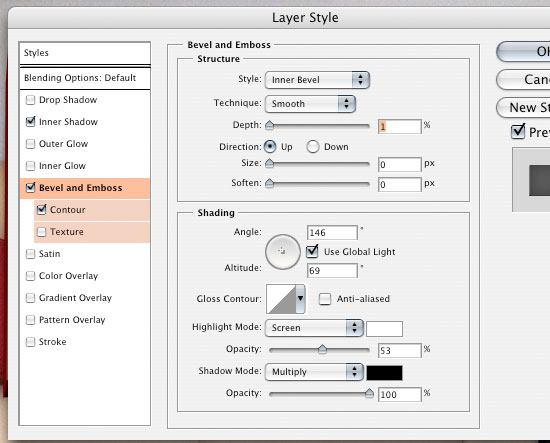
37 Vamos a añadir algunos estilos de capa a la parte frontal de nuestro objeto de texto en 3D. En primer lugar, asegúrese de que la capa que contiene la parte frontal de nuestro objeto de texto en 3D está activo en el panel Capas. A continuación, haga clic en Agregar una capa de estilo ... icono en la parte inferior del panel de capa (el icono que se parece a las letras "FX") y luego seleccione Sombra interior. Esto nos va a dar algo de contraste y dar la cara el objeto de texto en 3D es un aspecto más realista.

38 Haga clic en la opción Agregar una capa de estilo ... icono de nuevo, pero esta vez seleccione Bisel y relieve. Esto nos va a dar un efecto de brillo en los bordes del logo, lo que da la impresión de que la luz se refleja fuera de ella.

Su resultado debe ser parecido a la siguiente figura.

Adición de un borde al objeto de texto en 3D
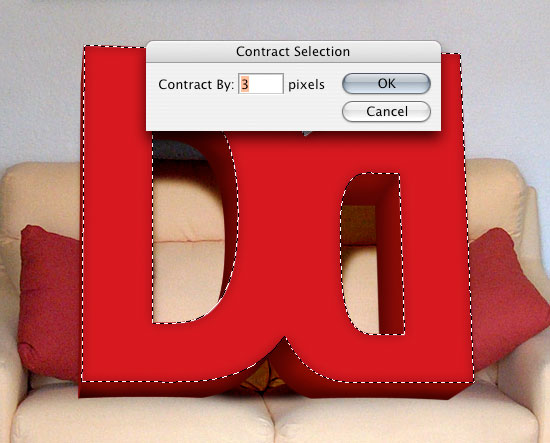
39 Vamos a añadir un borde para el objeto de texto en 3D, algo así como una banda de música a su alrededor. En primer lugar, duplicar el objeto de texto en 3D capa de la cara (Ctrl + J), a continuación, crear una selección alrededor de la cara el texto del objeto 3D mediante Ctrl + clic sobre la miniatura de la capa en el panel Capas.
40 Con la selección alrededor del objeto de texto en 3D creado, elija Seleccionar> Modificar> Contrato y entrar en 3px en el contrato por el campo para reducir el tamaño de la selección.

41 Eliminar el área bajo la selección de contratados por el comando Edición> Borrar o presionar la tecla Supr.
42 Quitar los estilos de capa en esta capa, para ello, en el panel Capas, arrastre los estilos de capa de la capa de icono de la papelera en la parte inferior de la derecha del panel.
43 Ahora bien, crear otra selección en la capa con Ctrl + clic sobre la capa y luego llenar la selección con un color blanco (# FFFFFF), elija Edición> Rellenar ... (Shift + F5). Esto llenó en parte, efectivamente crea un borde blanco alrededor de la cara a nuestro objeto de texto 3D.

Adición de estilos de capa en el borde del objeto de texto en 3D
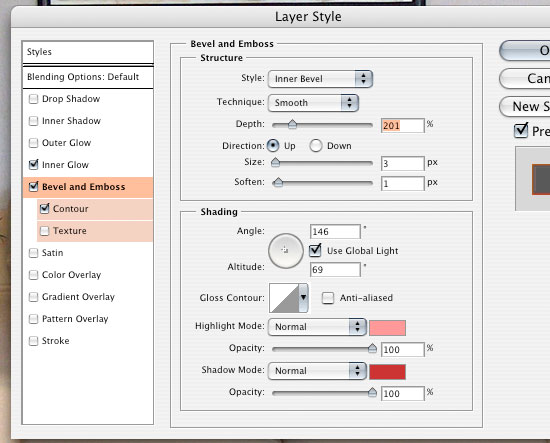
44 Añadir algunos estilos de capa a la frontera blanca que acabamos de crear, haga clic en Agregar una capa de estilo ... icono en el panel Capas y elija Resplandor interior. Cambiar el color de la capa de estilo Resplandor Interior al # CC6600 y ajustar la configuración para que coincida con la siguiente figura.

45 Añadir otra capa de estilo a la capa, esta vez elija Bisel y relieve. Cambie la configuración para que coincida con la siguiente figura para dar a la frontera un aspecto tridimensional. Cambiar el color de la iluminación a # FF9999 y la sombra a # CC3333.
46 Añadir un estilo de capa de contorno, marcando la casilla debajo del bisel y relieve estilo de capa: cambiar el valor de rango de 100%.

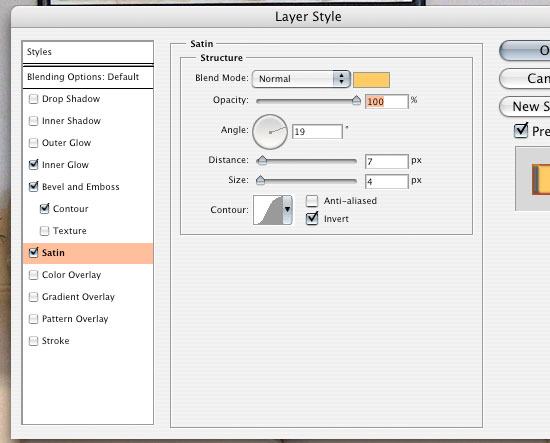
47 Por último, añadir un estilo de capa de satén: cambiar la configuración de color a# FFCC66.

Añadir una sombra sutil en el borde del texto objeto 3D
48 para hacer el diseño más impresionante, vamos a añadir una sombra leve en el borde del objeto de texto 3D. Comience por duplicar la capa límite (Ctrl + J), la creación de una selección a su alrededor con Ctrl + clic sobre la miniatura de la capa duplicada, y llenar la selección con un color negro (# 000000) usando Edición> Rellenar ... (Shift + F5).
49 Quitar los estilos de capa en esta capa (que se duplicó también de la capa anterior), arrastrándolos hacia el icono de papelera.
50 Llevar la capa duplicada debajo de la capa original.
51 Utilice la herramienta Mover (V) y las teclas de flecha para mover el borde de sombra ligeramente hacia abajo y hacia la derecha.
52 Blur a la sombra eligiendo Filtro> Blur> Gaussian Blur y cambiando el valor de Radio de 2,0 píxeles.

53 Crear una selección en la capa frontal el logotipo de Ctrl + clic sobre la miniatura de la capa en el panel Capas, y luego invertir la selección eligiendo Selección> Invertir (Ctrl + Mayúsculas + I).
54 Eliminar el área dentro de la selección invertida (Edición> Borrar o pulse la tecla Supr) - esto se librará de la sombra que no está dentro de la cara del objeto de texto 3D.
55 Cambiar el modo de esta capa de mezcla a la grabación lineal, y reducir el valor de Opacidad al 40%.
Hacer la superposición más realista
56 Ahora, vamos a hacer la manipulación de la foto un poco más preciso. Dado que el objeto de texto en 3D está sentado en el sofá, es probable que se hunde en los cojines un poco debido a su peso. Para ello, se comienza por la adición de una máscara de capa (clic en el icono Añadir máscara de capa en el panel Capas) en el icono de la derecha de la paleta de capas) tanto para el grupo de capas sombras y el grupo logotipo bordes.
57 Uso de la herramienta Marco elíptico, crear una selección que parece más o menos lo mismo que la siguiente figura.

58 Llene los dos máscaras de capa con un color negro (# 000000), elija Edición> Rellenar ... (Shift + F5).
59 Realice los pasos 56 a 58 para la parte inferior de cada uno de carta - lo que nos dará una ventaja que hace que el objeto de texto en 3D parece que es caer en el sofá un poco.
La creación de sombras en el sofá
60 Para que nuestra composición aún más realista, vamos a añadir una sombra en el sofá. En primer lugar, crear una capa llamada "Sombra del sofá".
61 Activar la herramienta Pincel (B), y el uso de una punta de pincel con la opacidad en un 10%. Empiece a pintar en algunas zonas de sombra, se centra en la parte inferior del logotipo en el sofá, y un poco de sombra en cada una de las almohadas.
62 Después de haber creado las sombras, duplicar la "Sombra del sofá" de la capa (Ctrl + J) y cambiar el modo de fusión de la nueva capa a Overlay.

Combinando el texto objeto 3D en el fondo
63 Queremos ajustar el color de la capa duplicada para poder mezclar el objeto de texto en 3D con el fondo. Para lograr esto, vamos a añadir una reflexión de la luz azul que a través del lienzo. En primer lugar, establecer el color de primer plano a un color azul claro (# 9ABAFB) y luego crear una nueva capa.
64 Ahora, elija la herramienta Degradado (G) en la paleta de herramientas, y establecer el tipo de degradado a degradado reflejado. Crear el gradiente en la nueva capa haciendo clic y arrastrando el puntero del ratón por lo que sigue a la reflexión sobre la pared.

65 Crear una máscara de capa (haciendo clic en el icono Añadir máscara de capa en el panel Capas) y luego crear una selección inversa en la cara del objeto de texto 3D por primera Ctrl + clic en el grupo de capas en el panel Capas, y luego invertir la selección con Selección> Invertir (Ctrl + Mayúsculas + I).
66 Rellenar la selección invertida, con un color negro (# 000000).
67 Cambiar el modo de la capa de mezcla a luz suave.
Ajuste el color del objeto de texto en 3D
68 Vamos a cambiar el Tono / Saturación del texto mediante la adición de una capa de ajuste. Haga clic en la opción Crear relleno o agregar un icono de capa de ajusteen la parte inferior del panel Capas y elija Tono / Saturación.

69 Se dará cuenta de que la capa de ajuste cambia la imagen completa. Para solucionar este problema vamos a añadir una máscara de capa (clic en el icono Añadir máscara de capa en la parte inferior del panel Capas) a la capa de Tono / Saturación.
70 Crear una selección alrededor de la cara del objeto de texto 3D por Ctrl + clic en el grupo de capas en el panel Capas. Invertir la selección, Selección> Invertir (Ctrl + Mayúsculas + I).
Asegurarse de que usted está en la máscara de capa 71 - rellenar el área seleccionada con un color negro (# 000000).
72 Vamos a ajustar las curvas de nuevo, Imagen> Ajustes> Curvas (Ctrl + M), el uso de la configuración similar a la figura de abajo.

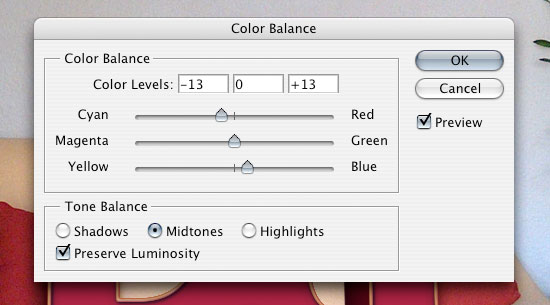
73 Vamos a ajustar la configuración de balance de color, Imagen> Ajustes> Equilibrio de color ... (Ctrl + B), el uso de configuraciones similares a las siguientes figuras.


Felicidades, ya está!
Eso es todo, jugar un poco más, tal vez experimente con los ajustes de color, añadir texturas a los objetos de texto en 3D, y ajustar el posicionamiento de pesca / del objeto de texto en 3D hasta que llegue algo que te gusta.
Esto es lo que terminó con:








0 comentarios:
Publicar un comentario