Este es un tutorial que ilustra las técnicas de perspectiva y cómo se puede lograr la sensación de profundidad y movimiento. Vamos a estar haciendo esto en unos pocos pasos, como la colocación de la protagonista, la creación del volumen desapareciendo y la adición de primer plano y las imágenes de fondo. Vamos a empezar!
- Programas: Adobe Photoshop CS4 y Modo
- Dificultad: avanzada
- Finalización estimada de cierre: 07.05 h
Paso 1 - Preparación de la tela
Antes de empezar hay algunas cosas que vale la pena mencionar. Todas las fotos de este tutorial pertenece al autor, Pirosca Marcel . No se obtuvieron de los sitios de archivo en la red. El personaje principal se disparó en el estudio fotográfico.
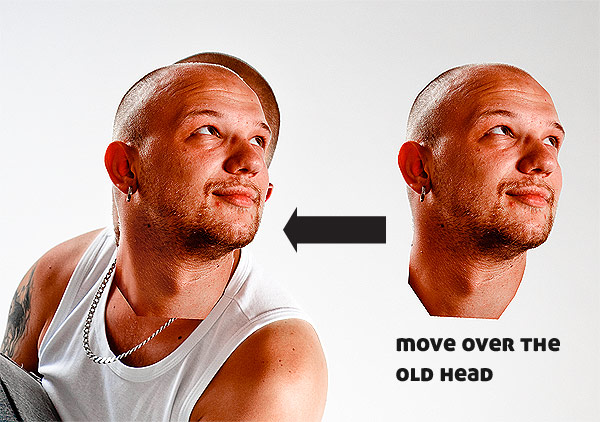
En primer lugar me abrió la imagen original el resultado de los disparos con el propósito principal es aislar el carácter y las sombras en el suelo. Lo primero que noté fue que su cara no era lo suficientemente expresiva para lo que yo tenía en mente.
Antes de empezar a cortar el carácter que necesitaba para reemplazar a la cabeza con una de otra foto en la que parecía más optimista. Yo siempre disparar a un montón de fotos de cada sesión, así que cuando surgen situaciones como esta que tengo un montón de otras imágenes para elegir. Lo más importante es que las fuentes de luz deben estar en el mismo lugar por lo que integra a la perfección y creíble. La luz debe provenir de las mismas direcciones. He encontrado la siguiente imagen para ser un buen partido para lo que necesitaba.
Uso de la herramienta Lazo poligonal crear una selección alrededor de su cabeza. El fondo contiene sólo un color plano, por lo que la selección debe ser muy fácil de hacer. He seleccionado la cabeza al igual que en la imagen de abajo, y luego copiar / pegar en la imagen original, en una nueva capa.
Yo escalar y girar de modo que se correspondía con la cabeza de edad.
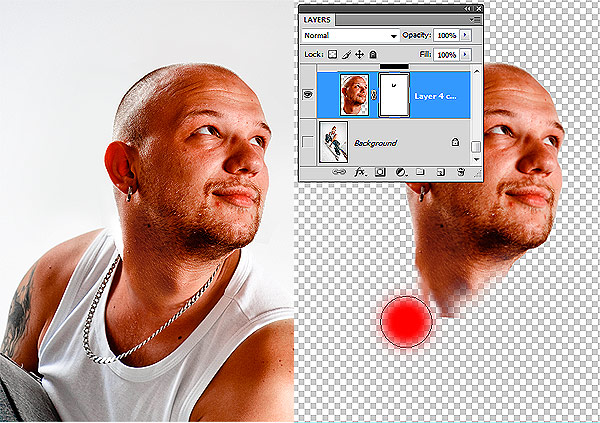
Como se puede ver algo de integración es necesario hacer para que la cabeza se combinan a la perfección. En primer lugar, cortar la cabeza de fondo para que podamos trabajar en nuestro nuevo. Utilice la herramienta Lazo Poligonal para seleccionar y borrar. Ahora deberíamos tener algo similar a lo que vemos a continuación.
Tenga en cuenta que la región más importante para trabajar es en el cuello. Con el fin de obtener una buena transición de uno a otro necesitamos una máscara de transparencia en el nuevo jefe, y luego con una relativamente suave (50%) comienzan Pincel Borrador supresión de algunos de los bordes ásperos en el cuello hasta llegar a un buen resultado. Esta parte está abierta a una gran cantidad de ensayo y error, así que usar una máscara nos ayudará a recuperar algunas de las piezas que pueden haber eliminado accidentalmente. Finalmente, usted debe obtener algo similar a la siguiente imagen.
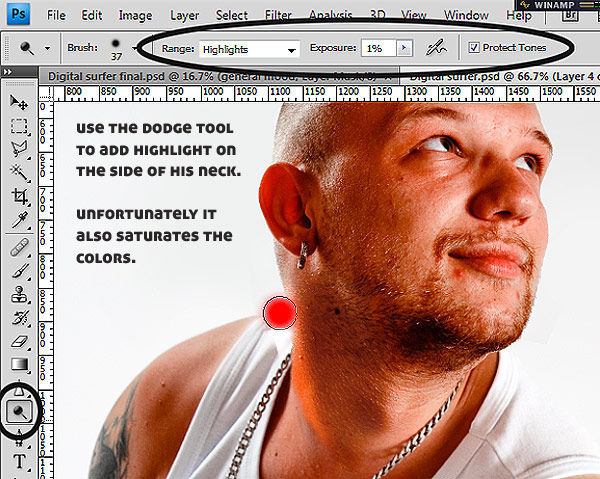
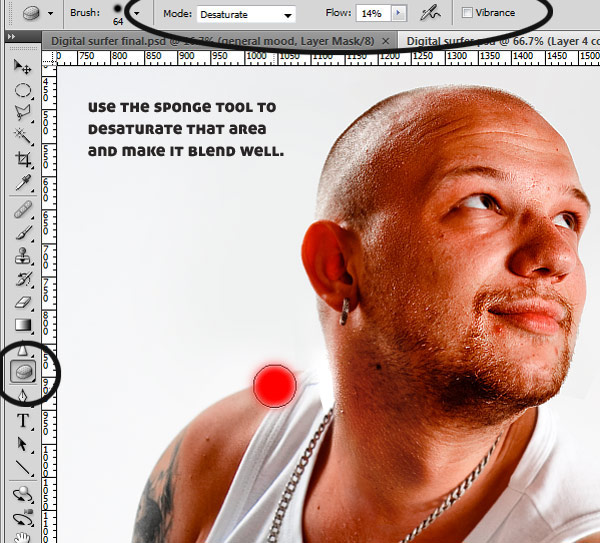
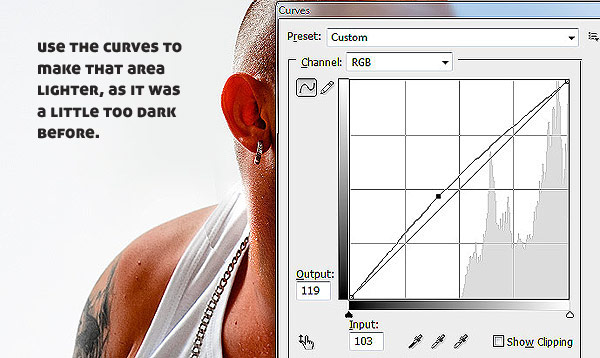
Como se puede ver que tenemos que trabajar en algunos de los detalles. Tenemos que arreglar la camisa y el cuello de iluminación con el fin de que sea creíble. Para el cuello que utiliza una combinación de Dodge / esponja de herramientas como se ilustra a continuación.
Con el fin de fijar la camisa que copiar / pegar una parte de la camisa y luego lo mezcla (con curvas y una máscara de transparencia).
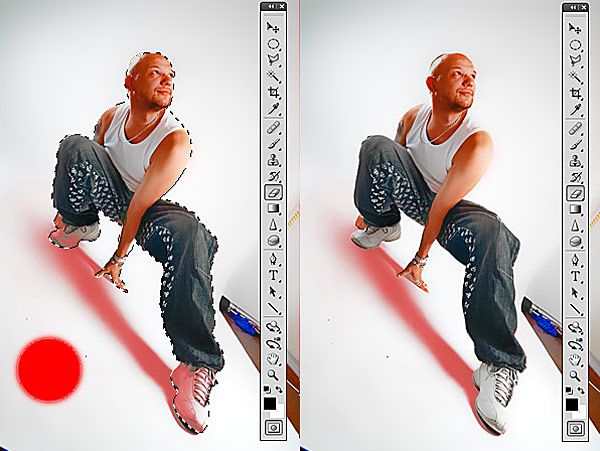
Ahora estamos listos para aislar a nuestro hombre y las sombras en el suelo. Como es una superficie dura filo contra un fondo plano que debería ser bastante fácil para él seleccione con la herramienta Lazo poligonal. Yo personalmente prefiero esta herramienta sobre el enfoque de los caminos a la selección porque no me tengas que ajustar los puntos de control y tangentes, aunque eso signifique clics mucho más. Copiar / pegar lo en una nueva capa.
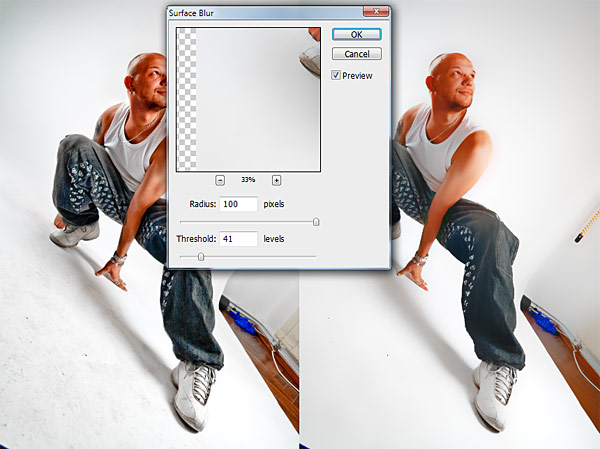
Lo siguiente que queremos es que la sombra en una capa diferente. Como se puede ver el fondo de la foto de estudio fue un poco sucio, así que para quitar las manchas apliqué un poco Desenfoque de superficie.Me pareció que este tipo de mancha es el mejor para esta operación, ya que elimina el ruido y conserva algunos detalles.
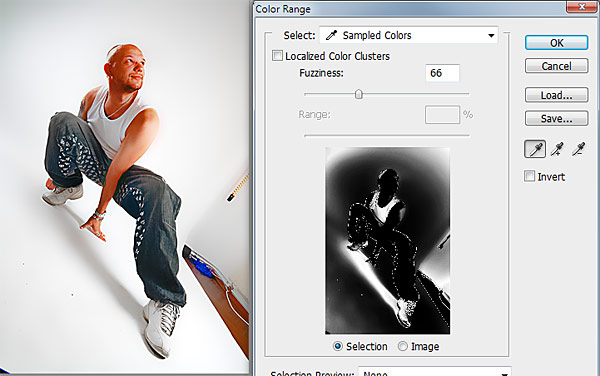
Una vez que llegamos a esta etapa, podemos seleccionar la sombra con rango de colores y las siguientes opciones.
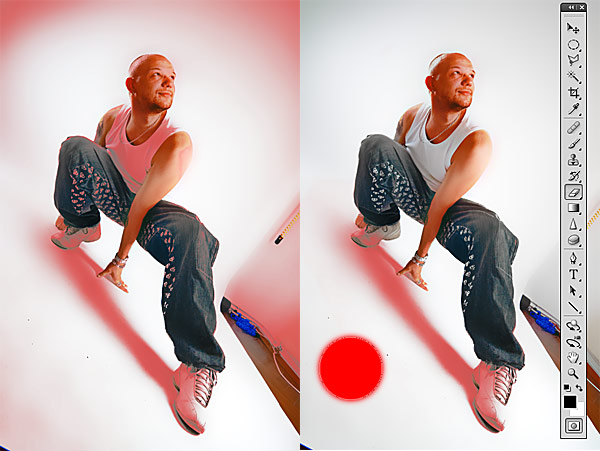
Por supuesto, habrá algunas regiones no deseadas en la selección. Presione OK, y después de la selección se hizo entrar en el modo Máscara Rápida. Proceder a borrar las partes innecesarias, como se muestra en la imagen de abajo.
Ahora bien, para que la sombra exacta tenemos que restar el contorno de nuestro hombre de la lista de pendientes. Mientras que en el modo Máscara rápida Control-clic en la miniatura de la capa de personaje principal de la paleta de capas. Esto cargará la selección de esa capa. Presione la tecla Supr para borrar la máscara rápida dentro de la selección.
Salir del modo de máscara rápida y tenemos la selección de la sombra. Sólo tienes que copiar / pegar en una nueva capa.
Ahora tenemos el carácter y aislado de su sombra y en capas separadas. Estamos listos para empezar la imagen final.
Paso 2 - Composición
Esta fue una enorme pieza de trabajo, relacionados con el tamaño. Para lograr la imagen final que necesitamos para crear una imagen 3613 por 5000 píxeles. Para tener una idea de lo que realmente quería, primero que tomó el personaje principal y se movió en el lienzo, de decidirse a ponerlo en la mitad inferior de la imagen siguiendo el flujo de su cuerpo. Estar en una capa separada significaba que podía añadir todo tipo de detalles detrás de él. Lo primero que había que hacer era seguir lo diferencian de un fondo gris.
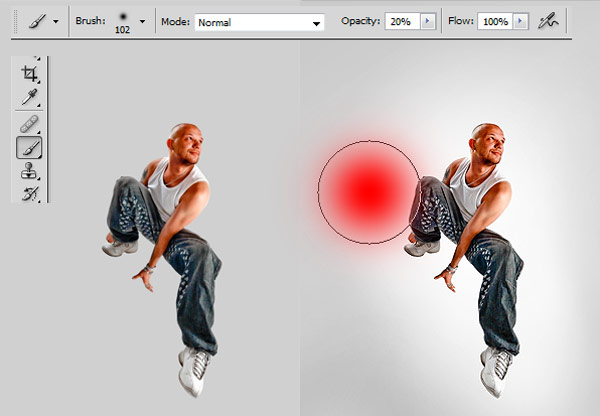
Use un cepillo blanco, suave, con 20% de opacidad para crear un resplandor detrás del hombre.
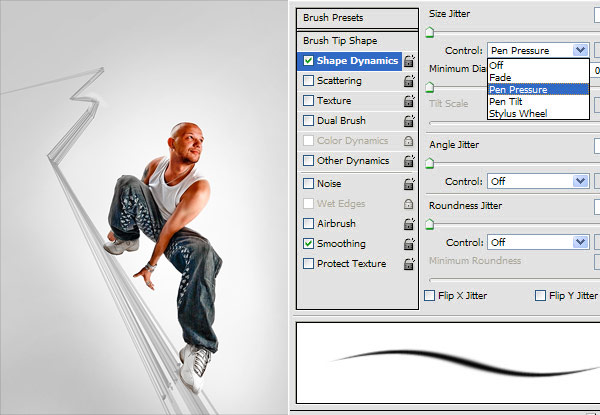
Siguiente es el momento de determinar cómo las líneas de la imagen que de flujo. Yo para esto he usado mi tableta con el tamaño controlado por la presión de la pluma y la opacidad establecido en un 30%. Me puse en la elaboración de las líneas en las que nuestro hombre estaba navegando por la celebración de desplazamiento (de modo que el pincel dibuja una línea recta) y ejerzan más presión sobre la tableta (para que la línea más gruesa) a sus pies y presionando a menos que las líneas se desvaneció de distancia.
Esto dio a las líneas de la sensación de perspectiva y también me ayudó a dar una sensación de profundidad. Tengo que añadir que este es un proceso propenso a una gran cantidad de ensayo y error, por lo que podría tomar un tiempo hasta que esté satisfecho con los resultados.
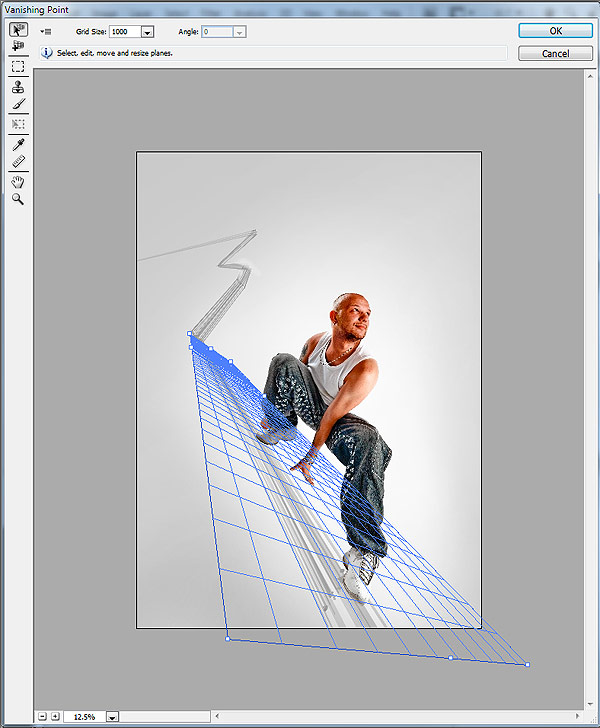
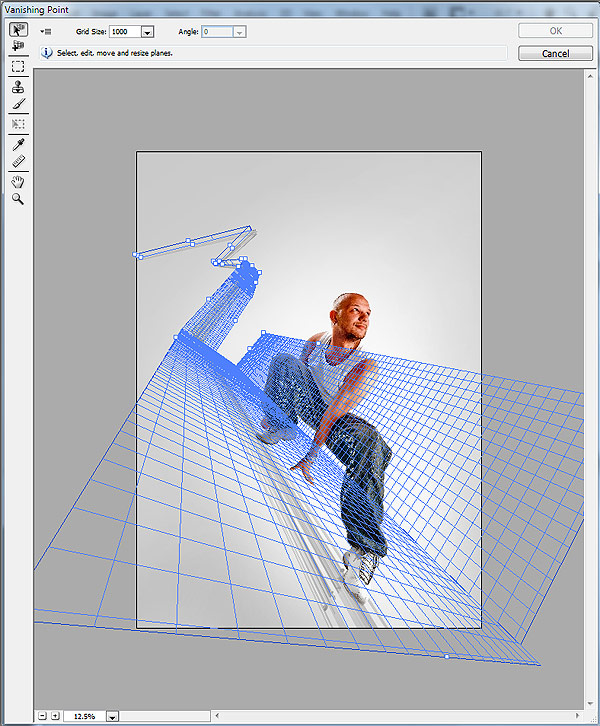
Ahora se pone interesante. Con el fin de ser capaz de reproducir todos los aviones desapareciendo y también mantener la perspectiva correcta que utilizó el filtro Punto de fuga a cara el avión nuestro hombre es el surf en. Hay un debate en toda aquí, porque no se puede definir que el avión exactamente lo que es, en realidad, ya que no tienen ninguna referencia. Después de varios intentos me decidí por la de abajo, pensando en que funciona. Para ello, vaya a Filtro Point> fuga.
El acuerdo con el punto de fuga es que estos planos se puede ampliar a 90 grados o arbitrariamente. El uso de este método que más construye aviones adicionales para ayudarme a no perder de vista la perspectiva, al tratar de igualar mi líneas de boceto lo más cerca que pude.
Con esta configuración en la posición que estaba ahora en condiciones de añadir elementos que fluirá a lo largo de estos aviones. Pero primero tenía un punto a un acuerdo.
En algún momento he experimentado con variaciones de color desde el gris parecía un poco aburrido. Me encanta el color y decidió utilizar su poder para darle un poco.
Paso 3 - Combinación de colores
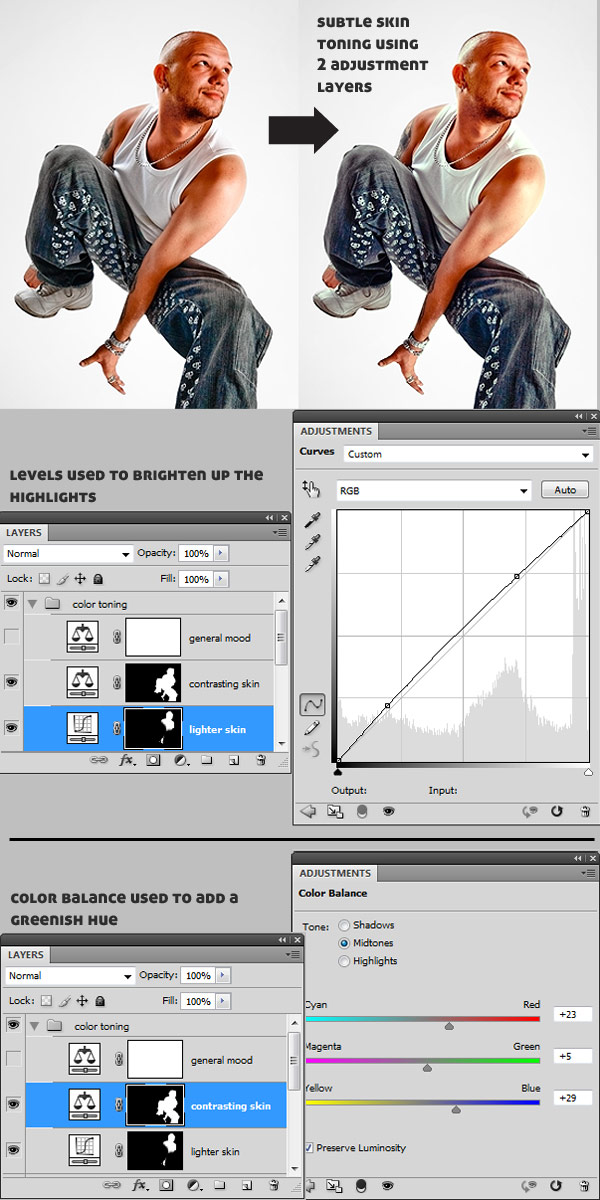
Con el fin de obtener los colores apropiados para esta pieza que utiliza tres capas de ajuste y los colocó en la parte superior de la imagen. Dos de ellos afectan solamente la piel (el uso de máscaras), y una tercera para establecer el estado de ánimo general. Para la piel, los niveles y el balance de color para añadir la mejora del color sutil.
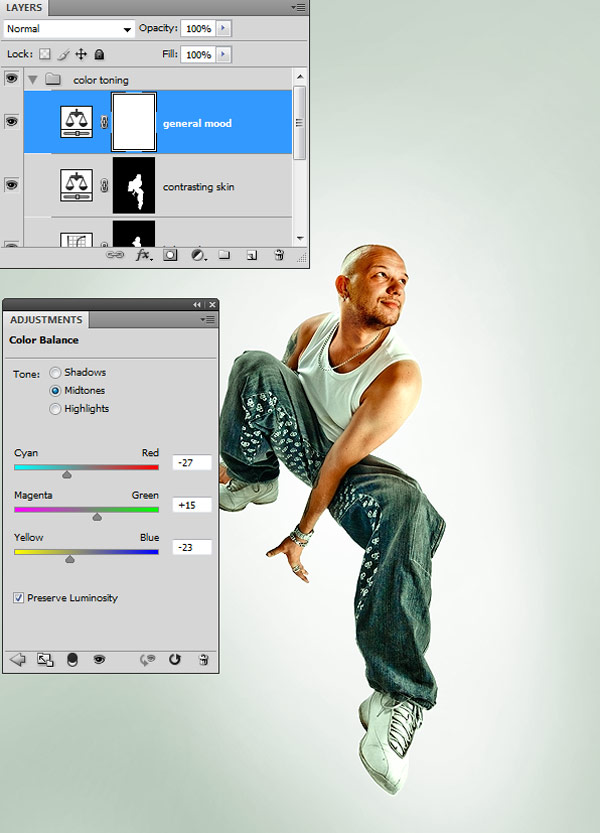
Y luego un balance de color que afectan a la imagen entera para dar un estado de ánimo general de color verdoso. Los ajustes se muestran a continuación.
Ahora estamos listos para añadir en los detalles.
Paso 4 - Volumen Digital
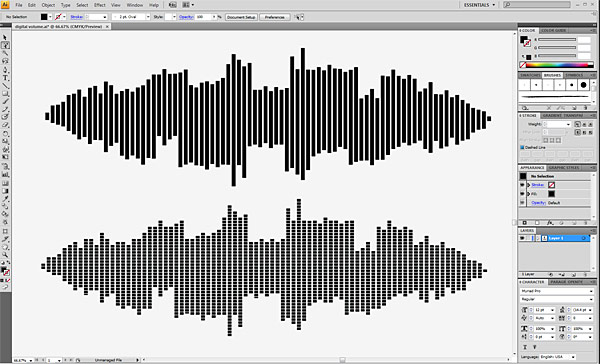
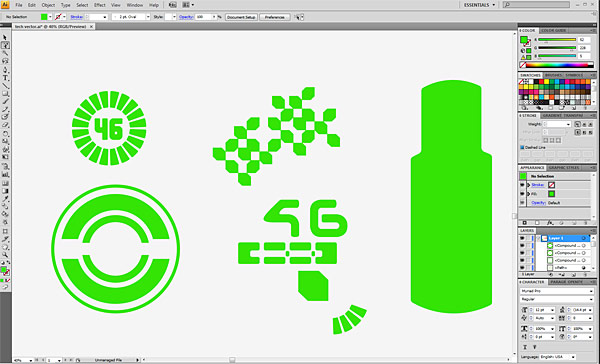
Abrir Illustrator y copiar / pegar y luego escala rectángulos verticales que puede obtener algo similar a la del primer volumen digital de la imagen de abajo. Haga una copia y pasar por debajo de ella.
Mediante la adición de rectángulos horizontales y restando, es fácil de obtener el segundo. Basta con crear un rectángulo, se mueven de forma vertical (manteniendo pulsada la tecla Alt para crear una copia) y pulsa Comando + D en repetidas ocasiones a lo multiplica.
Copie el gráfico segundo volumen e ir a Photoshop.
Ahora péguelo en el filtro Punto de fuga. Por alguna razón, Photoshop no permite pegar directamente desde Illustrator caminos allí. Por lo tanto, debe pegarlo en una nueva capa de píxeles en primer lugar.Gírelo y la escala vertical como en la imagen de abajo con el fin de tener una resolución lo más que podamos.
A continuación, Comando + clic en la miniatura de la capa en la paleta de capas. Con ello se abre la selección de esa capa. Pulse Comando + C para copiarla en la memoria caché, a continuación, eliminar la capa. Ahora podemos pasar al filtro Punto de fuga.
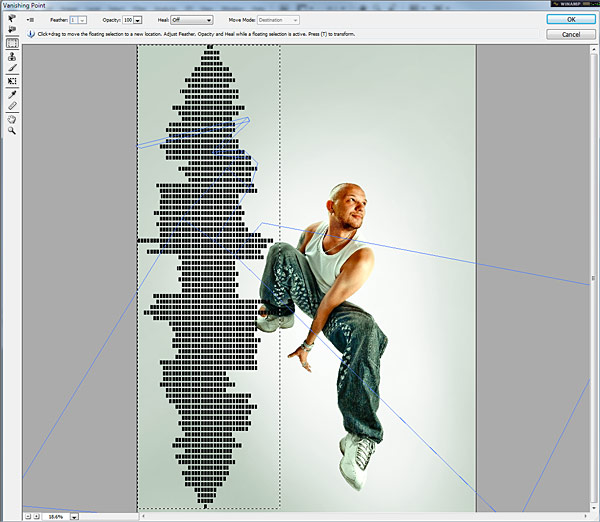
Ir a Filtro Point> fuga y pegar. Usted debe tener algo así como que se muestra a continuación.
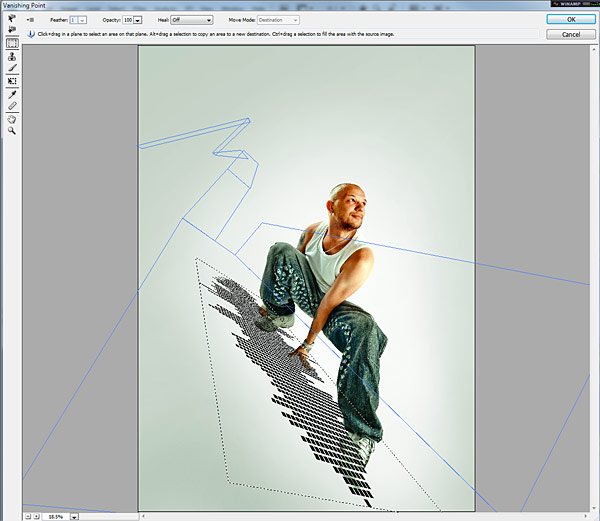
Ahora bien, si se arrastra la selección en el plano del piso, Photoshop calcula automáticamente el punto de vista adecuado para usted.
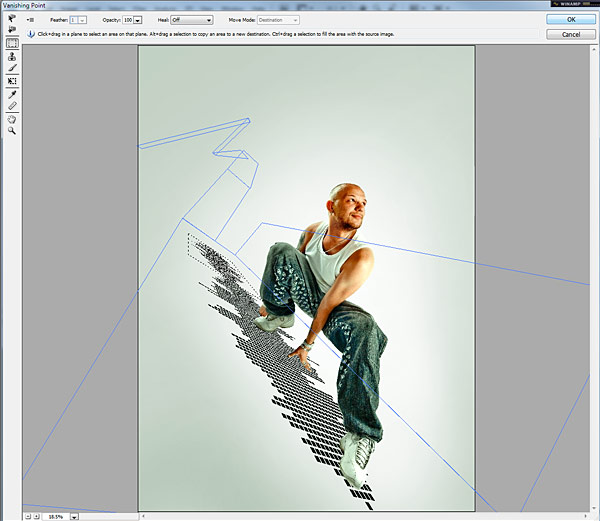
Hazlo otra vez para ampliar el volumen más atrás.
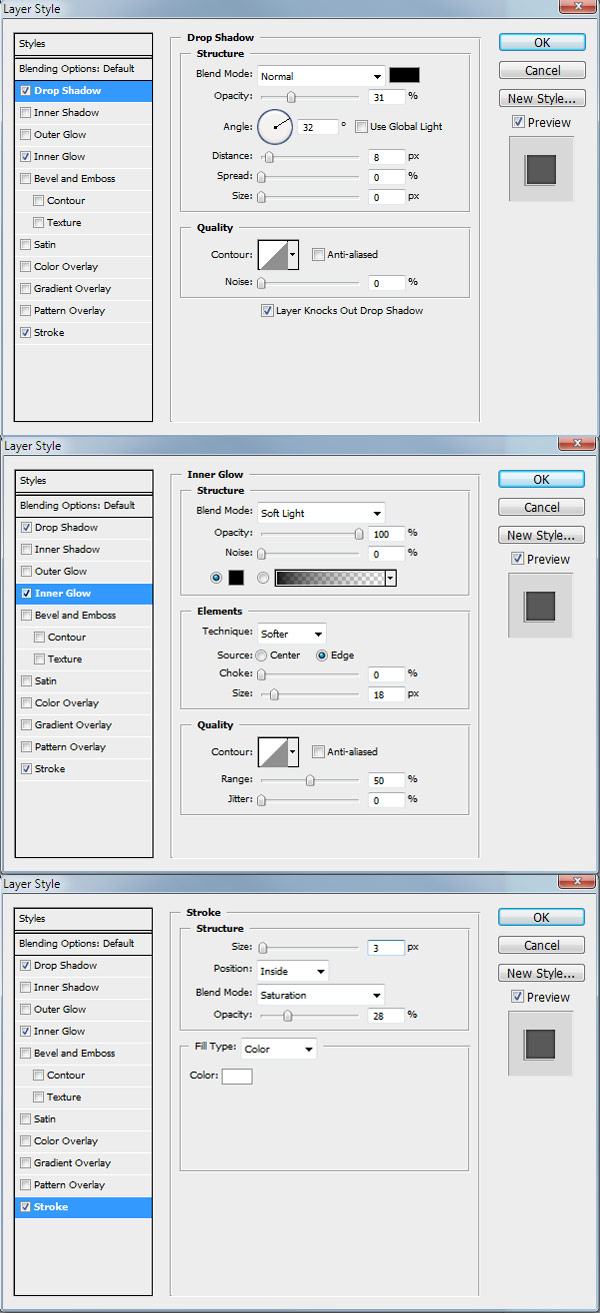
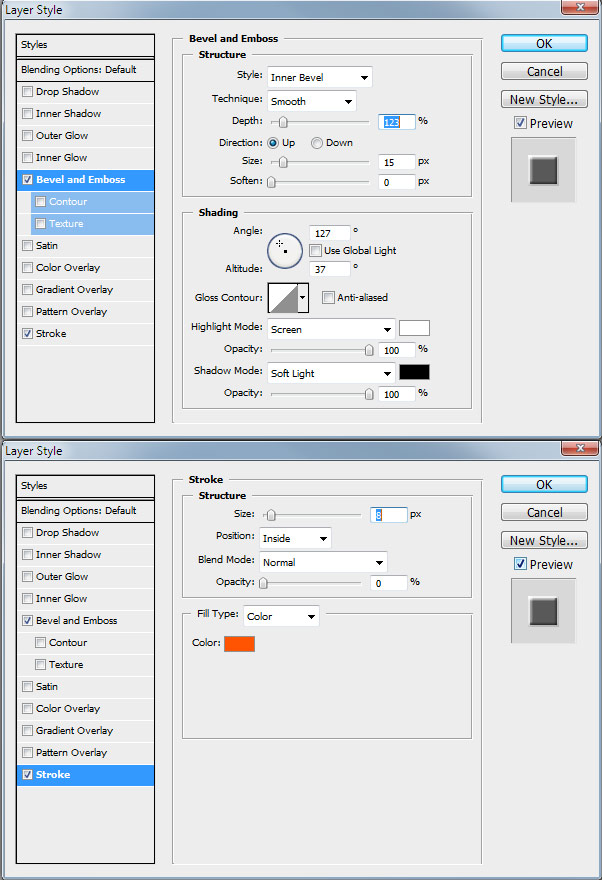
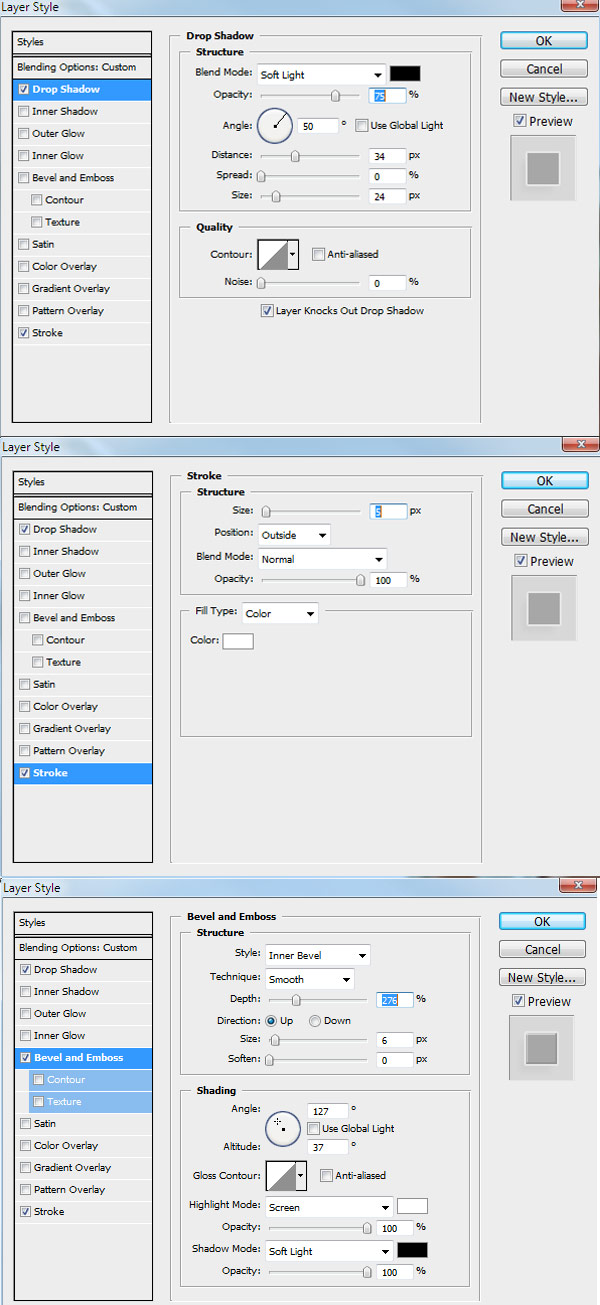
Ir a las opciones de mezcla y añadir los estilos se muestra a continuación.
Ahora debería tener algo parecido a esto.
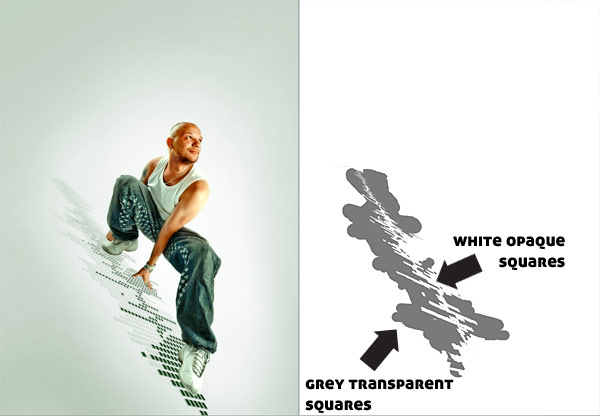
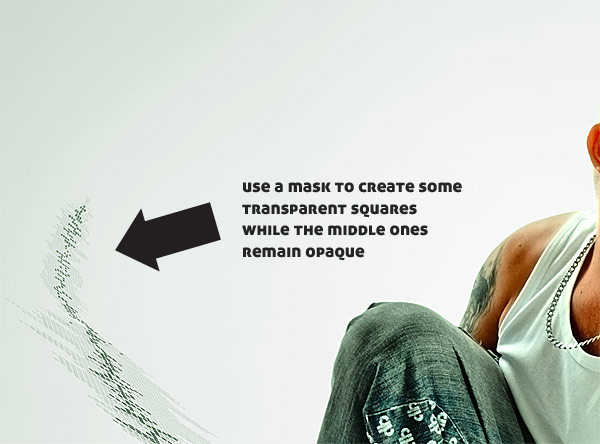
Con el fin de tener algunas de las plazas transparente, como en la imagen final, crear una máscara de transparencia de esta capa, y luego usar un 50% de gris (# 7a7a7a) para pintar sobre las plazas que desea transparente. Esto puede ser un proceso tedioso y que depende de usted decidir cuáles dejar opaco y que no. Voy a ilustrar.
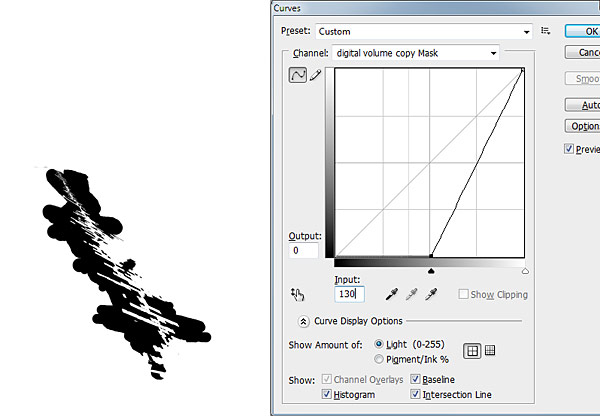
Ahora para darle un poco, duplicar esa capa, establezca su opacidad al 68%, y se aplican las siguientes curvas (Ctrl + M) a su máscara de transparencia y conseguir esto. El gris de la máscara que se han convertido en negro por lo que esta capa sólo afecta a las plazas opaco.
Debe ser algo como esto.
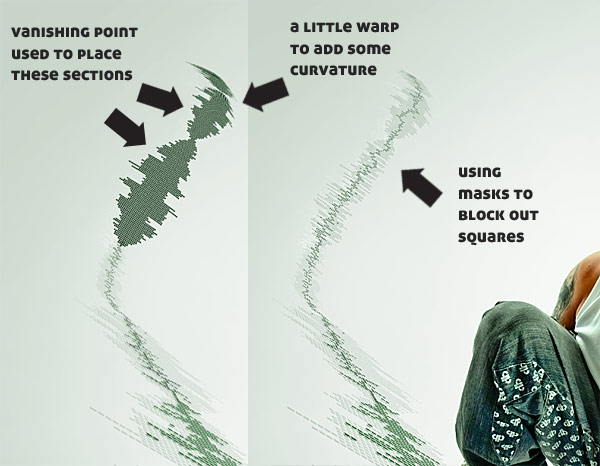
Hemos llegado a una parte delicada que requiere una gran cantidad de ajustes que salga bien, pero la idea principal es utilizar una copia del volumen, que se mueven en su lugar y luego usar la herramienta Deformar para simular la curvatura. La parte difícil es que algunas de las líneas curvas pueden llegar por el camino equivocado y yo tenía que personalmente corregirlos. Bastante tiempo he de decir, pero no hay otra idea de crear esa esquina vino a la mente.
Usando la misma técnica que antes, crear una máscara de transparencia y bloquear algunos cuadrados transparentes con un 50% de gris.
Una vez más, utilizar el filtro Vanishing Point, la deformación y una máscara de transparencia para crear la siguiente sección. Tomará un poco de trabajo, pero ya se ha ilustrado las técnicas necesarias.
Se procede a añadir el resto de las secciones hasta que desaparecen.
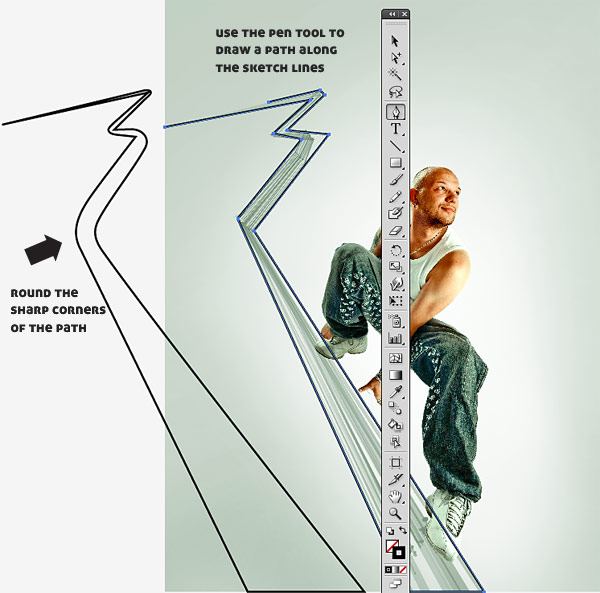
Volver a Illustrator. Uso de la herramienta Pluma para crear un camino a lo largo de las líneas de boceto. A continuación, la vuelta de la esquina. La manera más fácil para los vértices de redondeo es utilizar un script llamado Ronda de cualquier esquina se encuentran en este archivo . Leer más aquí .
El relleno del trazado final con blanco, quitar el trazo, y copiar / pegar en Photoshop por debajo del "volumen" de la capa.
Con el fin de mejorar el aspecto he decidido añadir otro volumen, esta vez blanco, debajo de la que hemos creado. Utilice el filtro Punto de fuga, una vez más, copia del primer volumen creado en Illustrator, y su ampliación en perspectiva, como se muestra a continuación.
Como podemos ver, el camino es la superposición del volumen blanco, así que necesitamos una máscara para ocultar parte de ella. Dejar sólo la parte superior izquierda visible.
Sólo tenemos que añadir la sombra debajo de nuestro hombre y hemos terminado con esta sección. Lo aislado anteriormente en otro documento que acaba de copiar / pegar en una nueva capa y alinearlo.Configurarlo para grabar a color con 50% de opacidad. Ahora parece que está realmente allí.
Paso 5 - Imágenes de fondo y primer plano
Hay varias formas para crear las imágenes de vuelo, pero me pareció que el más rápido y más fácil fue el enfoque 3D. Básicamente, lo que llevó a los planos generados por el Punto de fuga y trató de recrear en 3D. Teniendo en cuenta que volaban en un plano vertical a ambos lados del surfista significaba que tenía que crear un solo plano. Me podría extender todo lo demás a partir de ahí. Espera, ya verás lo que quiero decir.
La aplicación de la elección fue Modo , pero esto se puede hacer con la misma facilidad que en otros también. Una vez más, lo hice en 3D, ya que era mucho más rápido, me podía mover los planos en perspectiva mucho más fácil, lo que significa más de experimentar los resultados por lo tanto mejor. Podría decirse que yo podría haber hecho esto con Punto de fuga también, pero habría sido mucho tiempo.
Además en mi computadora, Photoshop mantuvo estrellarse si trabajaba más de 30 segundos con Punto de fuga, que ocurrió alrededor de 100 veces cuando se hace trabajo sobre el volumen de la música.Después de eso, yo sabía 3D era la única opción. Además usted aprenderá una nueva técnica.
En primer lugar tenemos que preparar una placa para el medio ambiente en 3D con el plano que tenemos que coincidir. He utilizado la siguiente imagen. Guardarlo como JPG por separado.
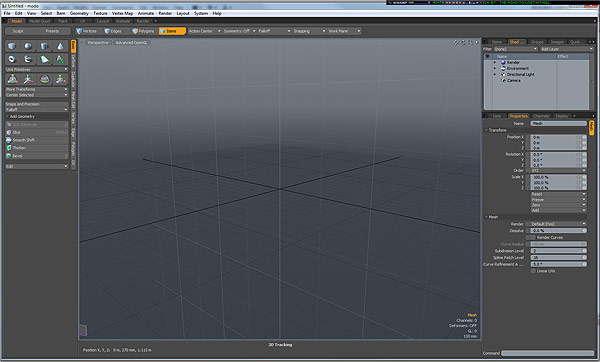
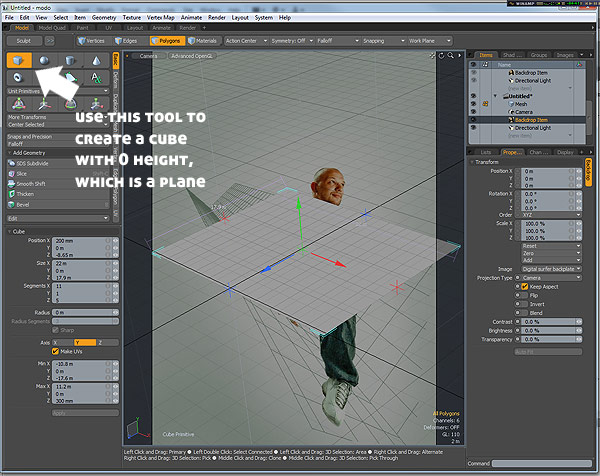
Modo de crear una nueva escena.
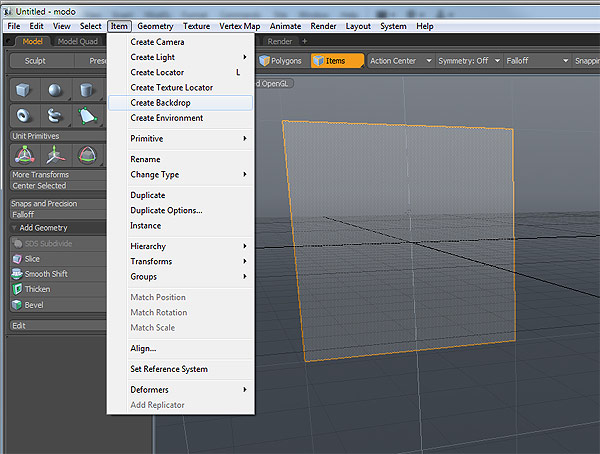
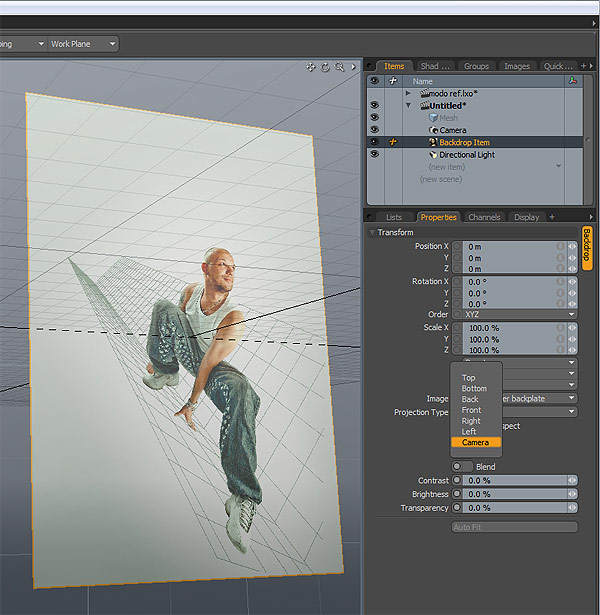
Ir al artículo> Crear telón de fondo. Esto crea un plano que podemos añadir la imagen de arriba como referencia.
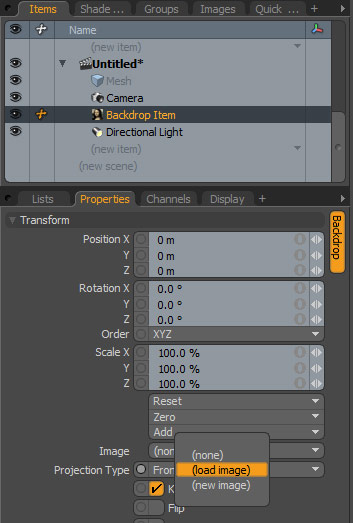
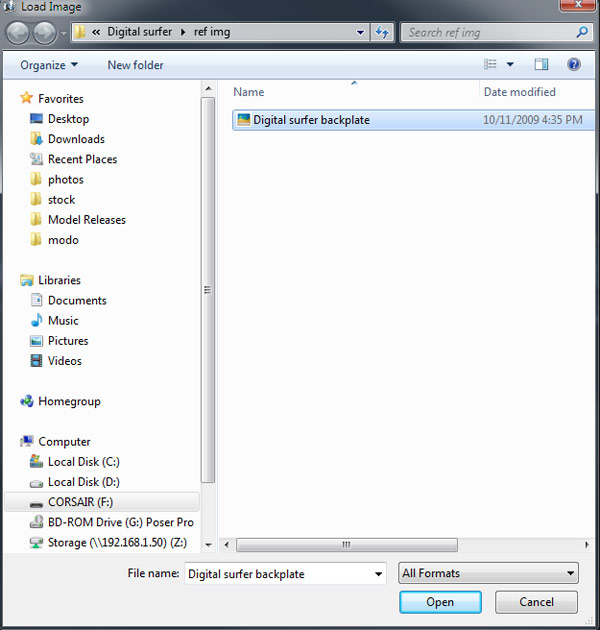
A la derecha, verá el siguiente menú. En la lista Elementos elegir el elemento telón de fondo que acaba de crear, y luego en Propiedades, ir a Imagen> Imagen de carga.
Elija la opción "placa" que ha guardado anteriormente.
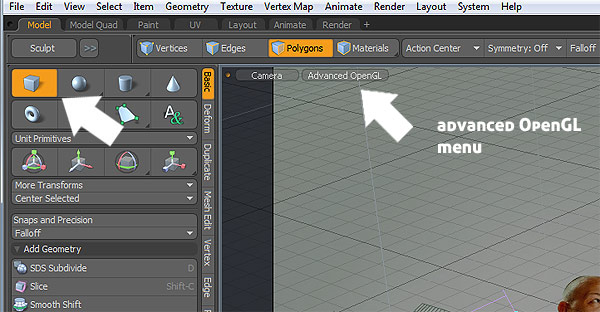
Como puede ver, el telón de fondo gira como girar la vista. No queremos eso, queremos que se quede quieto y solo mover la geometría. Con el fin de hacer que ir a tipo de proyección> Cámara. Esto hará que el "telón de fondo" invisible para la vista en perspectiva actual, sino que actuará como un fondo para la cámara.
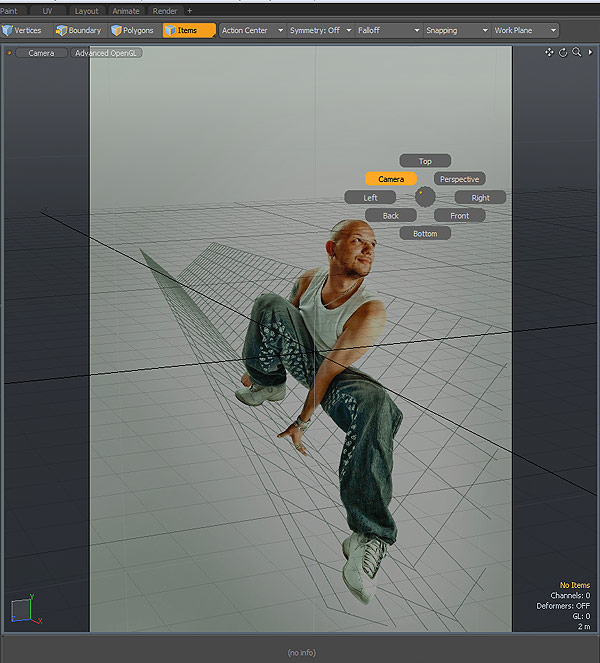
Pulse Comando + Espacio. Con ello se abre un menú desplegable donde se puede elegir lo que su ventana se mostrará. Seleccione la cámara, por supuesto.
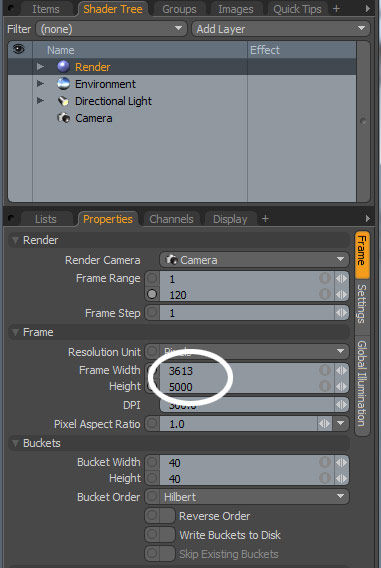
Ahora bien, si giramos la vista la imagen de fondo permanecen. Para asegurarse de que la prestación tendrá las mismas dimensiones que nuestra pieza, en el lado derecho de ir a Shader Tree> Render y establecer la anchura / altura de la escena para 3613/5000.
Estamos listos ahora para que coincida con un poco de geometría.
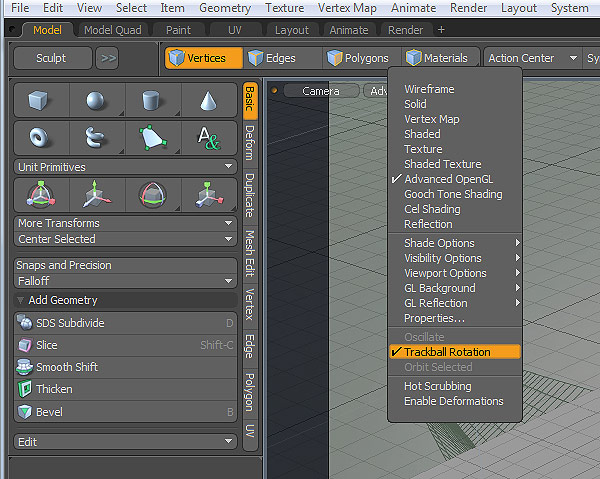
Asegúrese de que la rotación de bola está activo en su menú de la cámara avanzada OpenGL. Esto asegurará que la cámara será capaz de rotar en todos los ejes, no sólo en XZ.
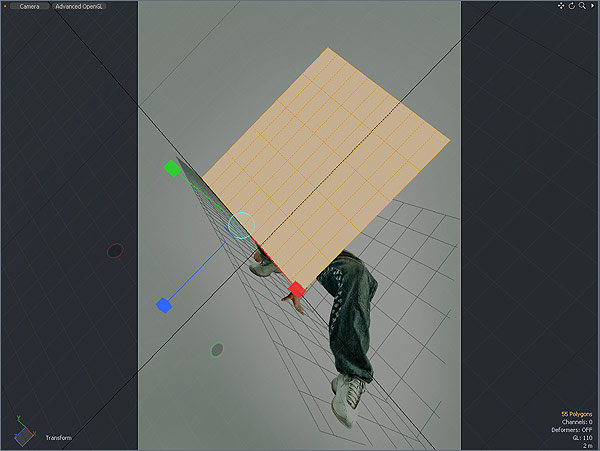
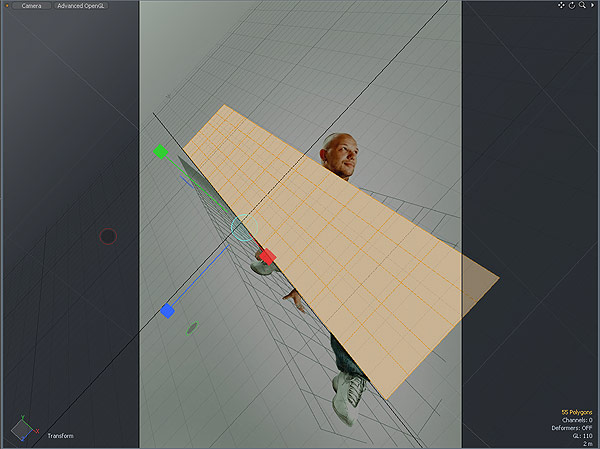
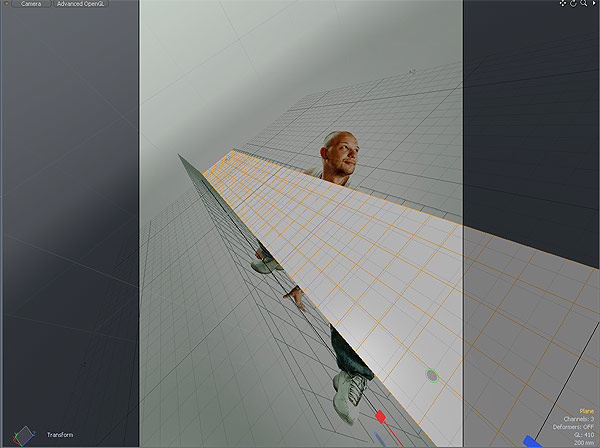
Ahora la parte difícil. Al girar la cámara lentamente tratar de coincidir con el avión en 3D con el de la referencia. También la escala del plano y que sea más largo.
Una cosa es obvia, la perspectiva de la cámara no es lo suficientemente dramático para que coincida con los dos planos. Cuando digo dramático me refiero a que las líneas paralelas no convergen suficientemente rápido. Así que tenemos que aumentarlo.
La perspectiva de una cámara depende de la amplitud de la entrada del cono de luz. Cuanto mayor sea el cono, mayor será el punto de vista. Cuanto más estrecho es el cono, la más baja. Es por eso que las lentes de cámara gama tienden a distorsionar las imágenes y hacer hincapié en la perspectiva. Que el ángulo del cono es controlada directamente por la longitud focal. Afortunadamente el modelo de la cámara Modo es muy similar al mundo real, por lo que puede modificar ese parámetro.
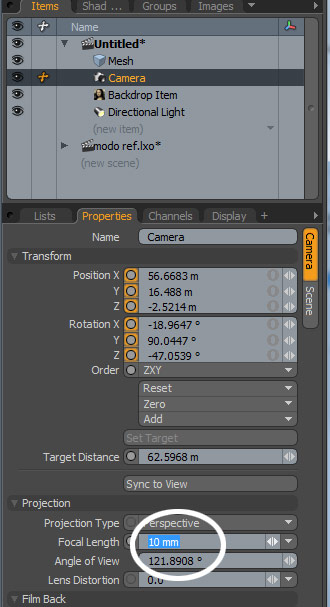
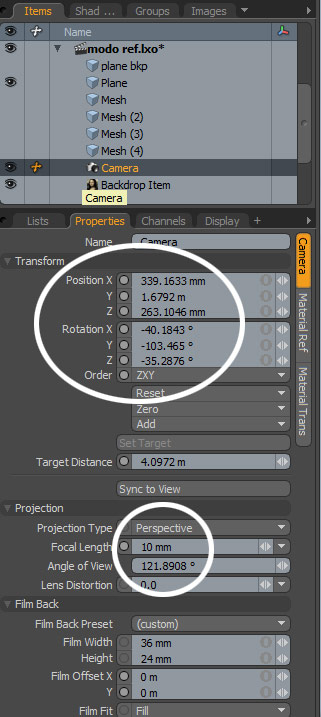
He encontrado por prueba y error que la longitud focal de 10 mm está cerca de lo que necesitamos.
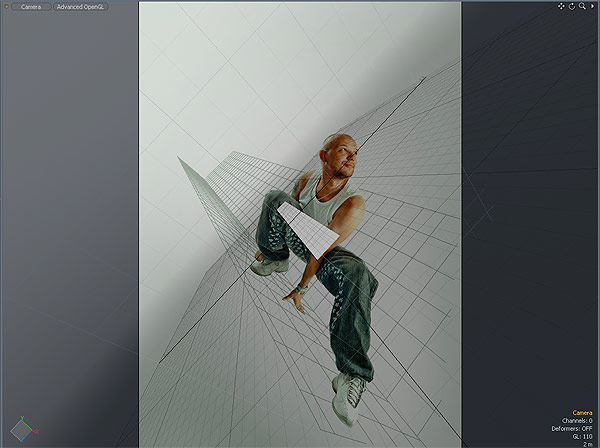
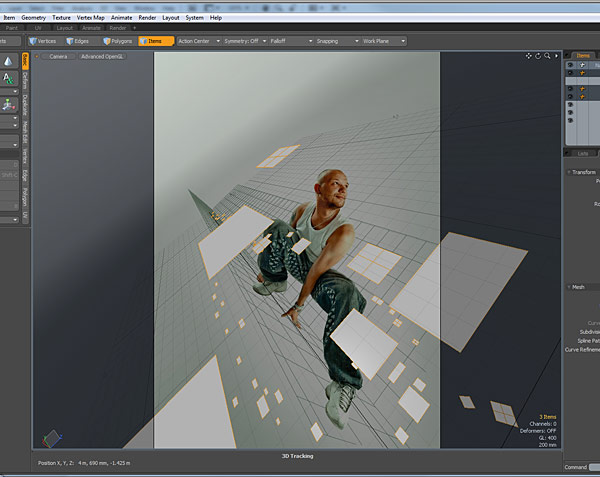
Por supuesto, los objetos son ahora más pequeños, ya que el gran angular incluye más espacio. No hay preocupaciones. Sólo tenemos que cerrar con la cámara, y girarlo. De repente, el avión se ajusta mucho mejor.
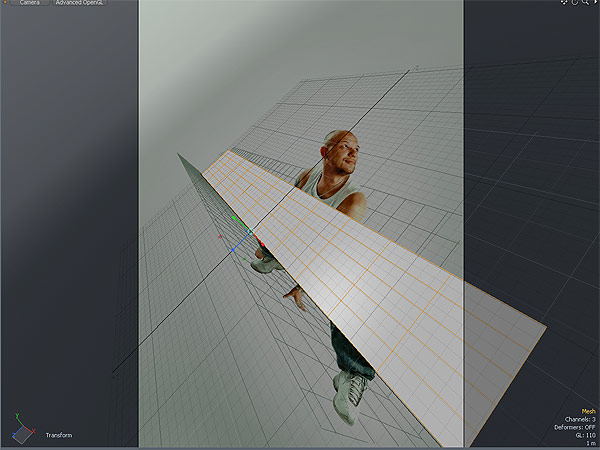
No es el partido perfecto, pero con un poco de ajustes de la cámara que están ahí.
Esto puede ser un proceso tedioso, porque la primera vez que cree el avión, usted tiene que girar la cámara y cambiar la longitud focal, al mismo tiempo para conseguir un buen partido. Que puede ser un proceso complicado y el tiempo. Pero una vez que la distancia focal determinada, todo lo demás es un pedazo de pastel. Abajo están los ajustes de la cámara para obtener el resultado exacto.
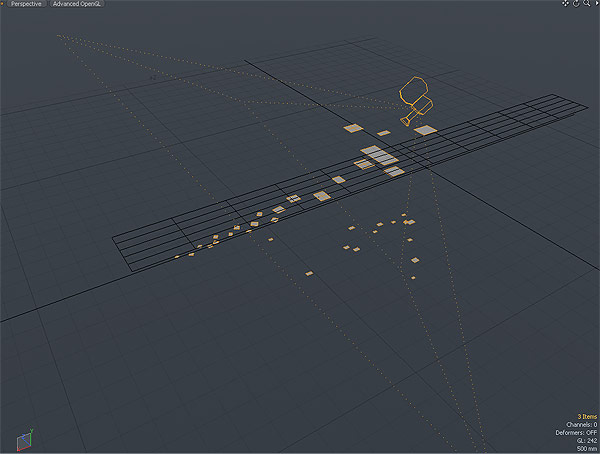
Una vez que tengamos el avión en su lugar, se puede duplicar, la escala y se mueven para crear copias diferentes. Usted puede mover en paralelo el uno al otro para dar la sensación de profundidad.
Observar el amplio ángulo de la cámara y la geometría final.
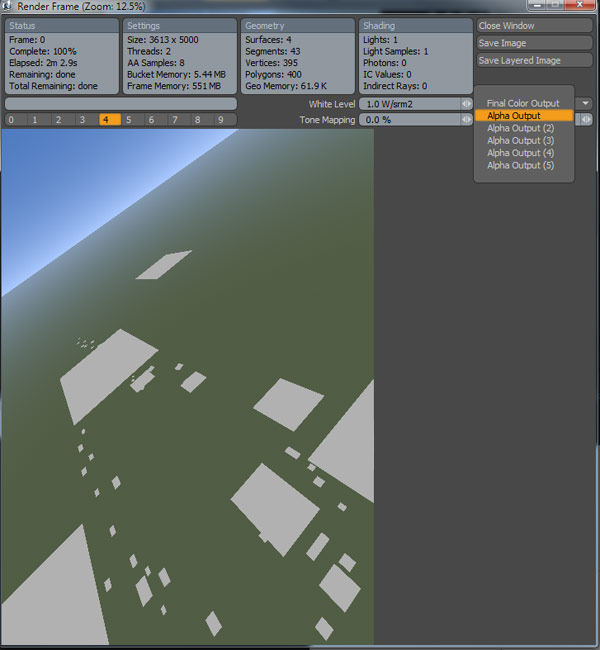
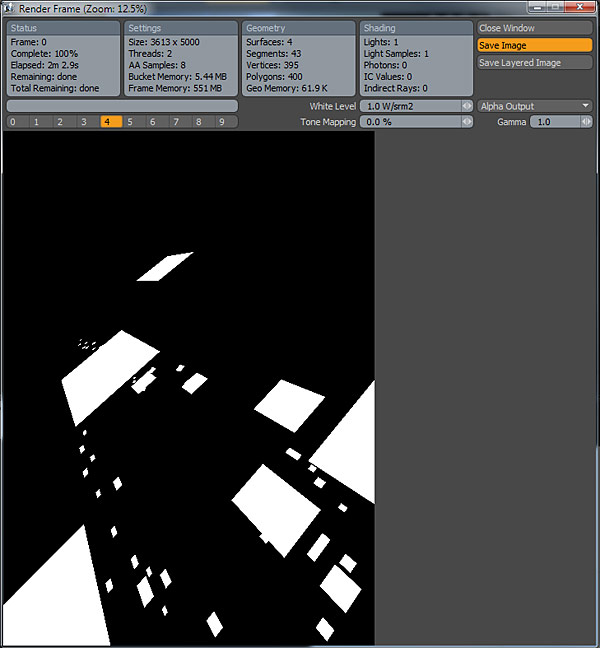
Presione F9 para hacer que la vista de la cámara. No debe tomar mucho tiempo porque es una escena simple. Esto es lo que obtienes. Cambiar a la salida de Alfa y guardar un archivo JPEG.
Volver a Photoshop. Vamos a ver lo que tenemos hasta ahora.
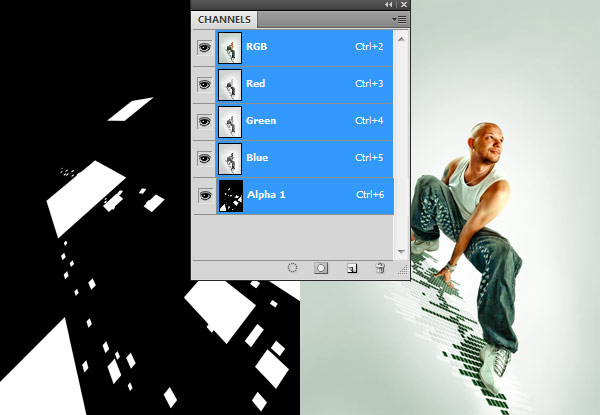
Abra el alfa de la imagen que guarda de Modo en Photoshop. Copiarlo, luego cambiar a nuestro surfista, en la pestaña Canales crear uno nuevo y pegar el interior alfa.
Ahora bien, si Comando + clic en la miniatura del canal se obtiene una selección.
Crear una nueva capa y la rellenamos de color naranja (# ff8f00).
Cortar y pegar las imágenes que se supone que detrás de él en una nueva capa y moverla por debajo de la "digital surfer" de la capa en la paleta Capas. De esta forma ellos parecen estar detrás de él en el espacio.
Hay muchos de ellos volando en este momento, que el hacinamiento de la escena así que vaya a borrar algunos de ellos con el fin de mantener el equilibrio. La mayoría son de la esquina inferior izquierda.
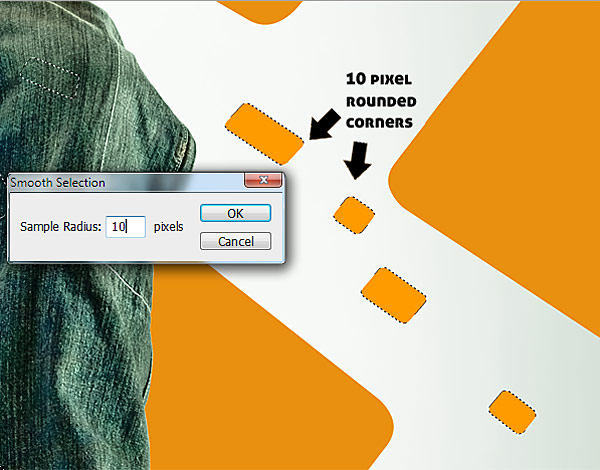
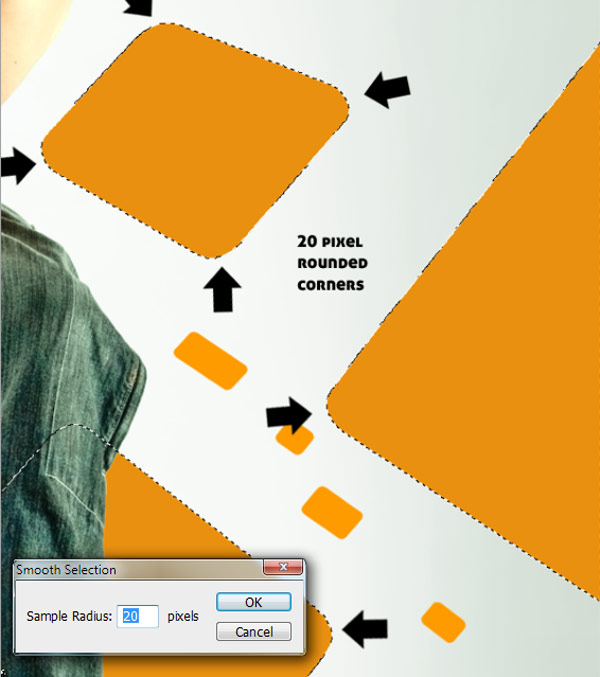
Ahora vamos a redondear las esquinas de las imágenes, para que se vean un poco menos puntiagudo.Para hacer que la carga de la selección de la capa de comandos haciendo clic en su miniatura en la paleta de capas. En primer lugar, se completan los rectángulos pequeños, ya que necesitan un radio más pequeño, y luego, progresivamente, hacer a los demás. Restar de la selección de las piezas para obtener el siguiente.
Ir a Seleccionar> Modificar> Suavizar y establecer el radio de 10 píxeles. A continuación, pulse Comando + Mayúsculas + I para invertir la selección y eliminar. Hay que ir. Ahora tiene las esquinas redondeadas.
Tenemos que aplicar la misma técnica de las imágenes más grandes. Esta vez con un radio de 20 píxeles, ya que están más cerca de la cámara. Hacer esto para la próxima selección.
Usted recibirá este resultado.
Y ahora el último paso de este proceso es para redondear las esquinas de las imágenes en primer plano.Repita los pasos anteriores con el uso de la radio en la imagen.
Procederá a aplicar el siguiente estilo para las capas de imagen. Tenemos que darle un poco de profundidad.
La diferencia es muy sutil en los bordes pero está allí todavía.
Ahora vamos a asignar diferentes opacidades de varias imágenes en función de qué tan lejos están de la cámara. Necesito que copie y pegue el siguiente en una nueva capa y asignarle un 25% de opacidad.
Copiar y pegar en una nueva capa la siguiente selección y asignarle una opacidad del 65%.
Copie y pegue el siguiente selección en una nueva capa y asignarle una opacidad del 44%.
Copie y pegue el siguiente selección en una nueva capa y asignarle una opacidad del 75%.
Después de todos estos pasos que usted debe buscar en algo como esto.
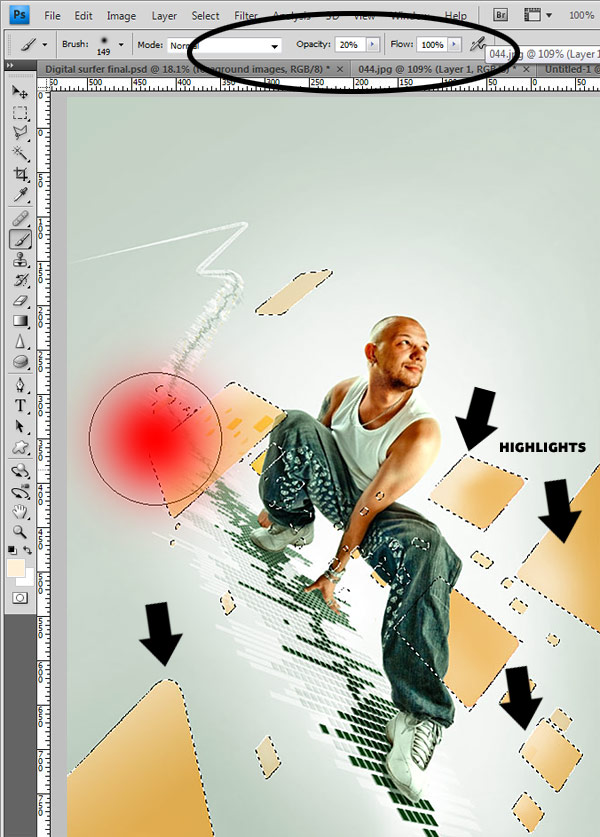
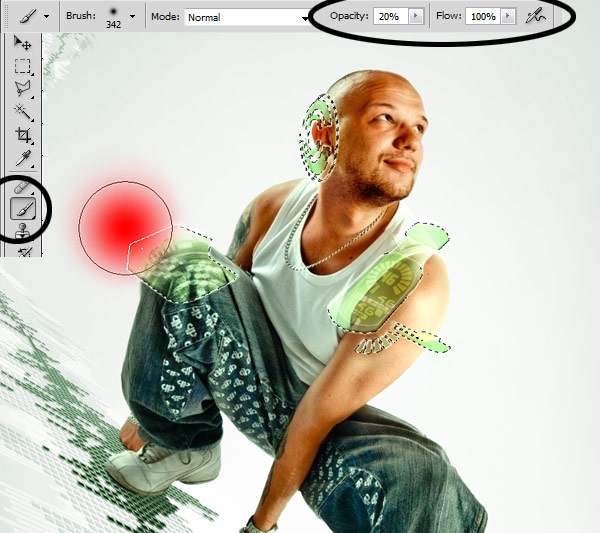
La siguiente cosa a añadir algunos puntos destacados sobre los rectángulos de vuelo. Seleccione todos ellos, a continuación, con una opacidad del 20%, un cepillo suave, un poco de pintura destaca en ellos.Echa un vistazo a la segunda imagen de abajo para tener una idea.
Lo único que queda por hacer ahora es añadir un poco de textura en la parte superior de ellos. Voy a demostrar la técnica que se utiliza para una de las imágenes, a continuación, por repetirlo mucho todos los otros rectángulos se pueden llenar demasiado. Vamos a utilizar una de mis fotos para hacer esto. Usted puede encontrar el resto de las imágenes utilizadas las imágenes aquí: xn3ctz.deviantart.com/gallery / .Este es mi portafolio de fotografía de stock. Siéntase libre de utilizar.
De todos modos, copiar y pegar esta imagen en una nueva capa en Photoshop.
Utilizando la herramienta Transformación Comando y arrastrar las esquinas para encajar uno de los rectángulos que queremos textura.
A continuación, establezca la capa de superposición modo de fusión y utilizar una máscara para redondear las esquinas. La opacidad puede depender de la distancia a la cámara, lo que significa que las imágenes en el fondo puede ser un poco transparente para dar la sensación de profundidad.
Después de hacer esto con todas las imágenes que usted debe terminar con algo muy bonito. De todos modos, es mucho tiempo así que voy a ir directamente al resultado final.
Paso 6 - Interfaz Translúcido
Empecé por la creación de estas formas bastante simple en Illustrator. Actuarán como texturas para las piezas de la interfaz.
Copia de la forma inferior a la izquierda en Photoshop y lo coloca en su posición.
Conjunto que se multipliquen con el 35% de opacidad y aplicar los siguientes estilos de capa.
Utilice la misma configuración y las rutas de Illustrator que crea por primera vez de añadir las formas siguientes.
Añadir un poco de textura con las otras formas. Se dejarán de blanco a modo de suave mezcla de luz a 100% de opacidad. Lugar utilizando la herramienta Transformar (Ctrl + T) y en forma a las piezas de la interfaz.
Y ahora, finalmente el último paso. Crear una nueva capa, la carga de la selección de la interfaz, y con una opacidad del 20%, un cepillo suave, un poco de pintura blanca destaca al igual que hicimos con los rectángulos.
ESO ES TODO! Sólo zoom-out a su vez en la visibilidad de todas las capas y diviértete!







































































































0 comentarios:
Publicar un comentario