Materiales necesarios:
Paso 1

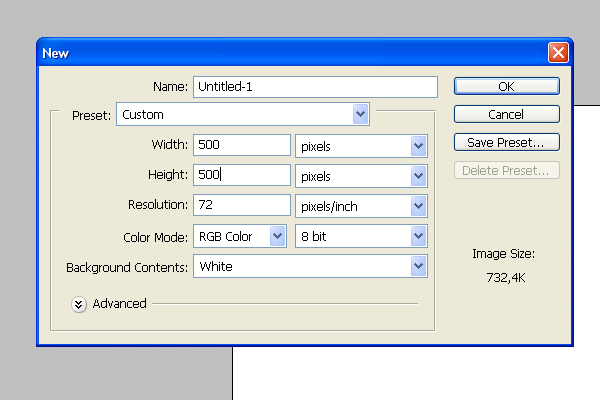
Comience por crear un nuevo documento (Ctrl + N) 700 × 700 en la dimensión.
Paso 2

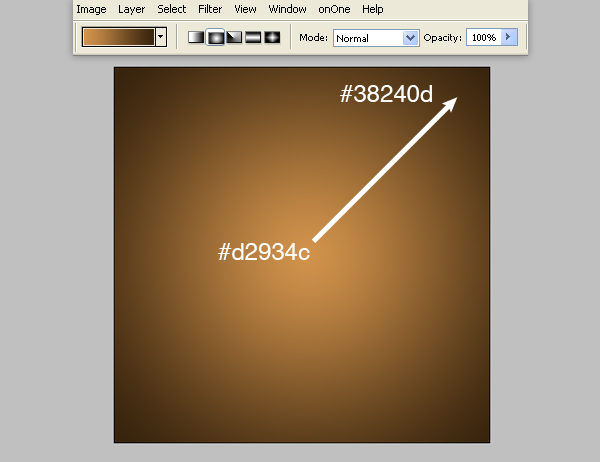
Hacer un backround degradado radial desde el centro a cualquier rincón, con los colores # d2934c y # 38240d.
Paso 3

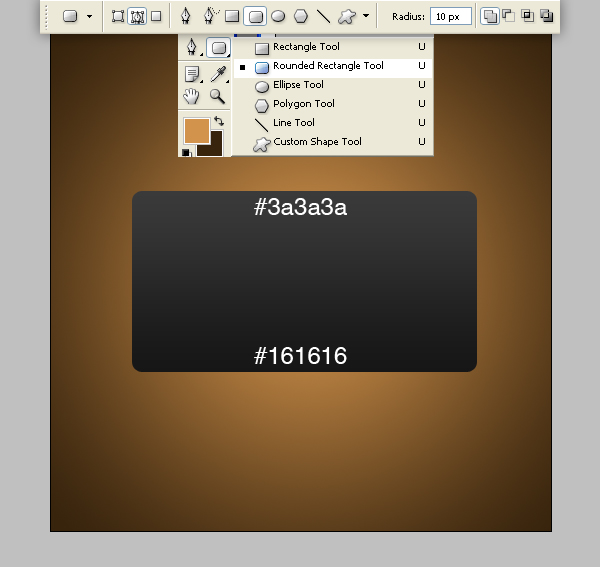
Crear una nueva capa (Ctrl + Shift + N). Uso de la herramienta Rectángulo redondeado (U) con un radio de 10px, dibuja un rectángulo. Y luego ir a opciones de fusión de capas y el uso de superposición de degradado de # 161616 a # 3a3a3a.
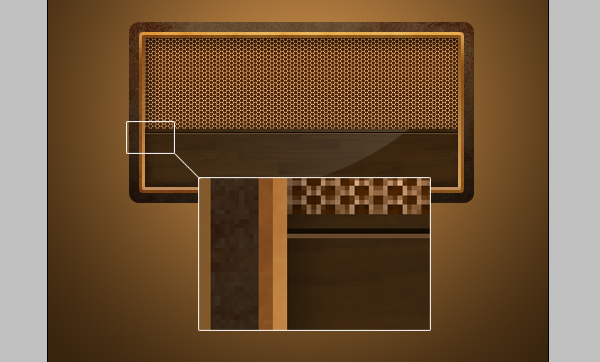
Paso 4

Ahora vamos a utilizar nuestra textura del papel. Copia por encima de todas las otras capas. Asegurarse de que cubre el rectángulo. A continuación, Ctrl + clic en la miniatura de la capa del rectángulo. Luego invierta la selección (Ctrl + Mayúsculas + I) y pulse la tecla Suprimir. Cambiar el modo de fusión de la superposición. Usted debe tener algo como esto ahora.
Paso 5

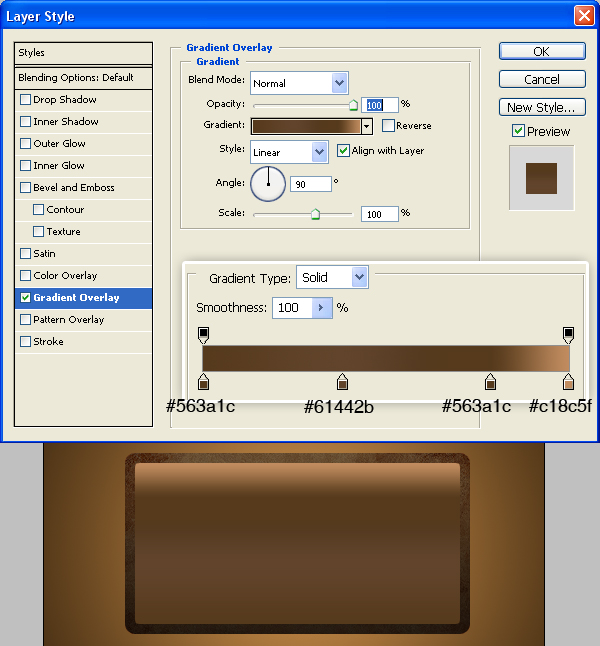
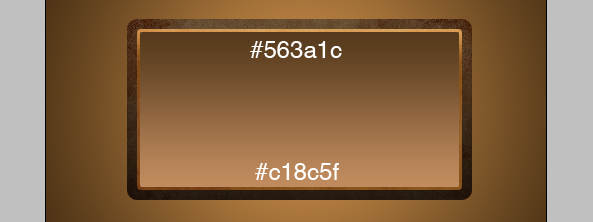
Crear una nueva capa. Una vez más utilizar la herramienta Rectángulo redondeado, pero esta vez hacer un rectángulo más pequeño con un radio de 5px. En las opciones de fusión de la capa de uso de la superposición de degradado lineal con estos colores: # 563a1c, # 61442b, # 563a1c; # c18c5f.
Paso 6

Repita el paso 4, pero esta vez Ctrl + clic en la miniatura de la anterior rectángulo hecho 5px y establecer el modo de fusión de la textura del papel a la luz suave.
Paso 7

Crear una nueva capa. Tome la herramienta Marco Rectangular (M) y dibuje un rectángulo pocos píxeles más pequeña que la anterior. Uso degradado de # a # c18c5f 563a1c.
Paso 8

Repita el paso 4 - Ctrl + clic en la miniatura del rectángulo anterior y se establece el modo de fusión de la textura del papel a la luz suave.
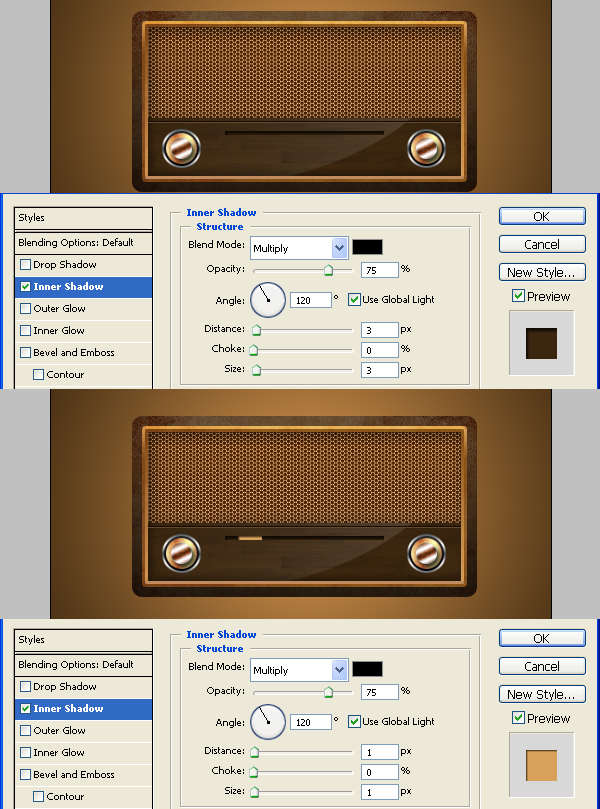
Paso 9

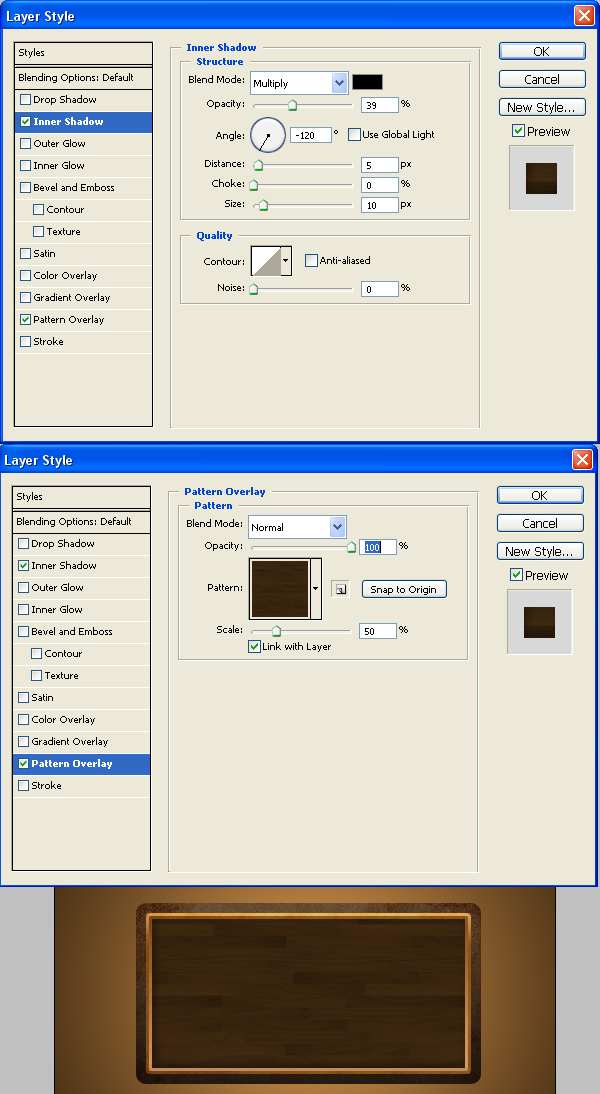
Crear una nueva capa. Dibuje un rectángulo pocos píxeles más pequeña que la anterior. Ir a la mezcla de opciones y establecer una sombra interior y el patrón de madera, como se muestra en la imagen.
Paso 10

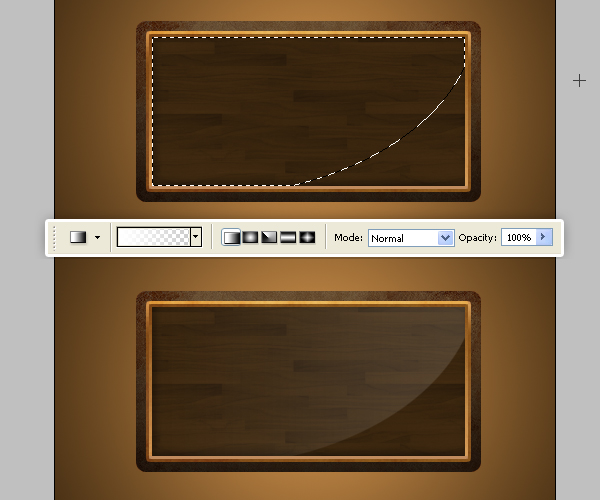
Vamos a hacer que el panel de madera brillar un poco. Crear una nueva capa. Ctrl + clic en la capa del rectángulo que hemos creado antes (para que seleccione todo el rectángulo que va a añadir el punto culminante a). Luego tomar la herramienta Marco elíptico y mientras mantiene Shift + Alt, que arrastra a hacer una selección como en la imagen. A continuación, utilice un gradiente de blanco a transparente de derecha a izquierda y cambiar la opacidad al 13%.
Paso 11

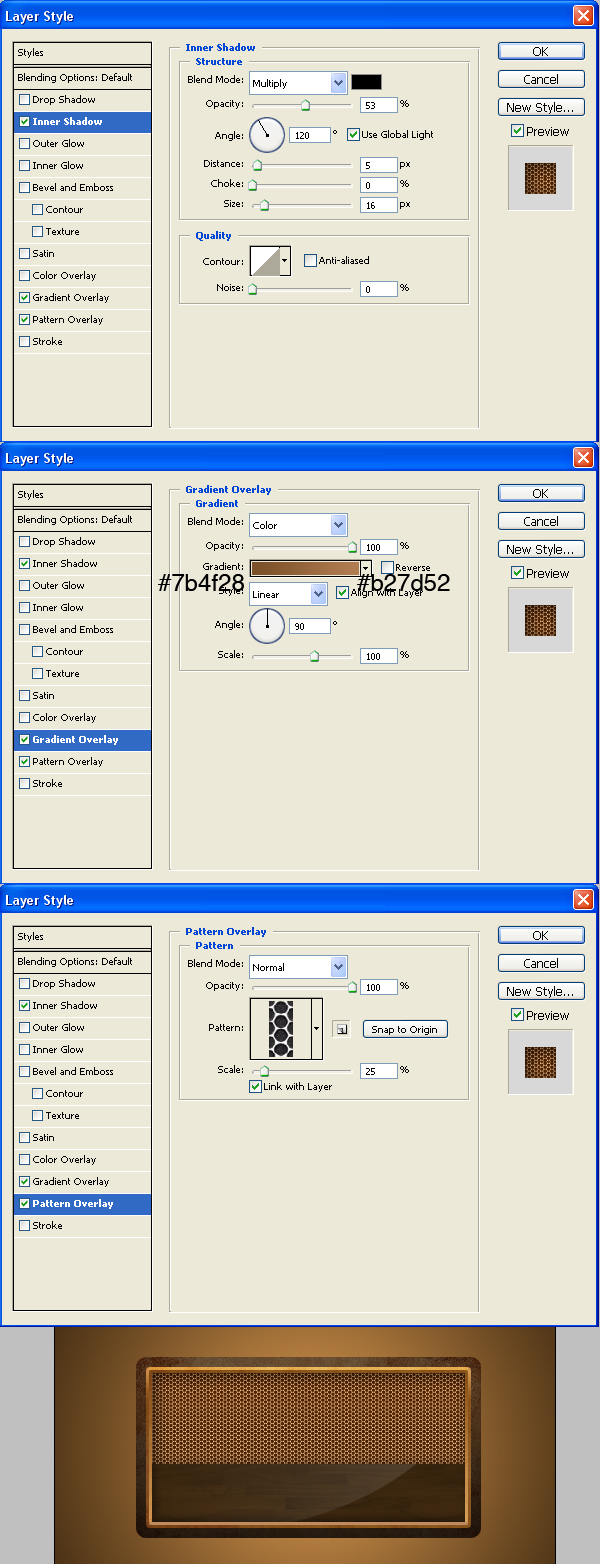
Crear una nueva capa. Dibuja un rectángulo más pequeño y cambiar las opciones de fusión como en la imagen. Utilice el patrón de los archivos de origen. Usar colores # y # 7b4f28 b27d52 para el degradado.
Paso 12

Crear una nueva capa. Usando la herramienta de lápiz, dibuja dos líneas con 1px # 120c04 de la oscura y # 67482c de la única luz.
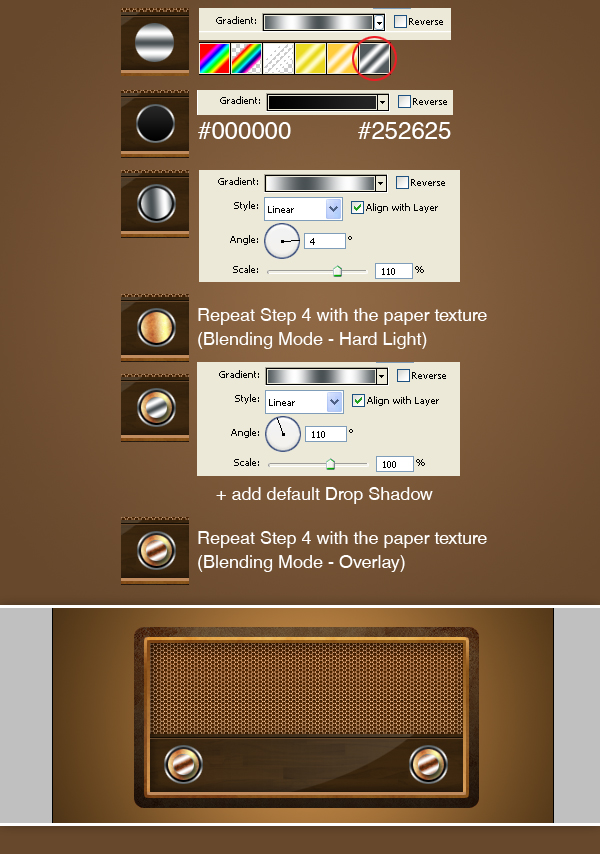
Paso 13

Ahora vamos a hacer los botones de radio. Es, básicamente, va a ser sólo un montón de círculos con diferentes gradientes y opciones de fusión. Para cada uno de los círculos crear una nueva capa. A continuación, el grupo todas estas capas (seleccionar las capas y pulse Ctrl + G) y duplicar el grupo. Lugar como en la imagen.
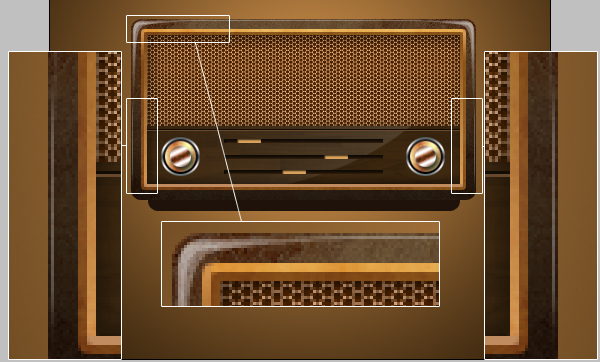
Paso 14

Ahora vamos a añadir algunos detalles más. Crear una nueva capa. Dibuja un rectángulo delgado, rellenar con # 3b260f y por encima de ella en una nueva capa más pequeño, que se llenan de # d9a15b. Añadir sombra interior a los dos.
Paso 15

Duplicar los últimos 2 capas 2 veces y un poco cambiar la posición del rectángulo pequeño.
Paso 16

Vamos a hacer la radio brillar un poco. Crear una nueva capa. Con la herramienta Pluma, dibuje una forma como en la imagen. A continuación, haga clic izquierdo-hacer selección y lo rellenamos de negro. Cambiar la opacidad al 35%.Duplicar esta capa y hacer dos veces más pequeño (Presione Ctrl + T y reduce la escala). A continuación, una duplicación de una de estas capas y los puso en el otro lado de la radio.
Paso 17

Vamos a añadir una base para la radio. Crear una nueva capa. Utilizando 10px herramienta rectángulo redondeado, dibujar un rectángulo, que se llenan de # 1e1209 y lugar por debajo de todas las otras capas.
Paso 18

Ahora vamos a añadir algunos detalles con precisión de píxel. Toma el lápiz y dibujar líneas 1px blanco alrededor de la radio. Use una goma de borrar grande y suave para eliminar los extremos de las líneas. Cambiar la opacidad al 27%
Paso 19

Vamos a hacer el fondo más interesante. Crear una nueva capa sobre capa de fondo y con la Rectangular Marquee Tool seleccionar un poco más de la mitad de toda la imagen y lo rellenamos con un gradiente de negro a transparente.Reducir la opacidad al 31%.
Resultado final

Ahora para terminar la cosa, vamos a hacer una reflexión agradable. Combinar todas las capas de radio, con la excepción de fondo. Presione Ctrl + A continuación, copia (Ctrl + C). Pulse Alt + Ctrl + Z hasta que todas las capas de radio regresar y pegue (Ctrl + V). Voltear la capa vertical y con un cepillo suave redondo, es borrar el fondo. Reducir la opacidad al 20%.
Conclusión
Bueno, esperamos que hayan aprendido algo nuevo de este tutorial. El uso de estas técnicas simples que usted puede hacer grandes iconos buscando. Aquí están algunos otros ejemplos.









0 comentarios:
Publicar un comentario